Today, I decided to do a little tutorial for you :
How to create a new theme for Oxwall .
Note : You can read this if you need to modify a theme
1/ Requirements
2/ Files preparation
3/ Edit files
4/ CSS Edit
5/ Items
a/ Texts and links
b/ Background
c/ Borders
d/ Round corners
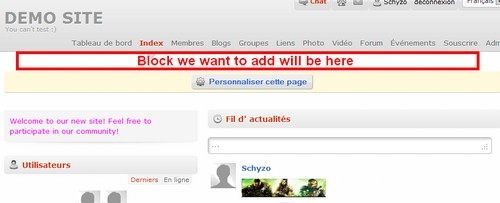
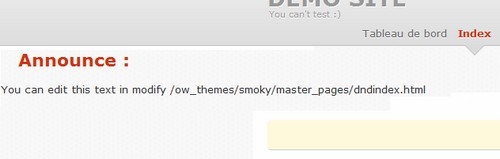
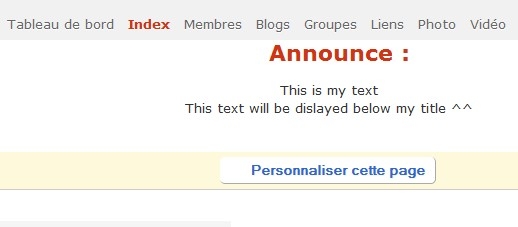
6/ Master_pages
7/ Export theme
---------------------------------------------------------------------------
1/ Requirements
To create a new theme, you need:
- A base theme
- A text editor (personally, I am using Notepad ++ but you can edit files with notepad on Windows)
- A FTP client (like Filezilla) if you want work online
- A plug-in who help you to know which line to edit (like Web developer for Firefox , I.E., Chrome)
I recommend to works on a local installation. It’s easier, faster and more safely.
-------------------------------------------------------------------------
2/ Files preparation
First, download the base theme you want and upload it in ‘ow_themes’
Next, you have to enable Dev Mode to see your changes. To do it, open 'ow_includes/config.php' :
At line 45, replace :
define('OW_DEV_MODE', false);
by
define('OW_DEV_MODE', true);
And save. If dev mode is false, modify images and CSS in ow_themes will don't change anything
-------------------------------------------------------------------------
3/ Edit files
First, go to Admin panel, ‘Appearance’, ‘Choose Theme’, and choose your theme.
Click on ‘Activate’ and back on your dashboard.
Now, you have the theme which will be edit. I hope you installed the plug-in to edit CSS ;)
If Yes, right click on your site, choose ‘Web developer’, ‘CSS’, and ‘See the styles of a particular element’.
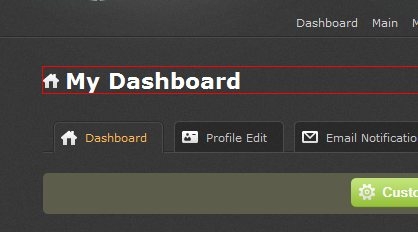
You must have now red border on each element you are hover like this :

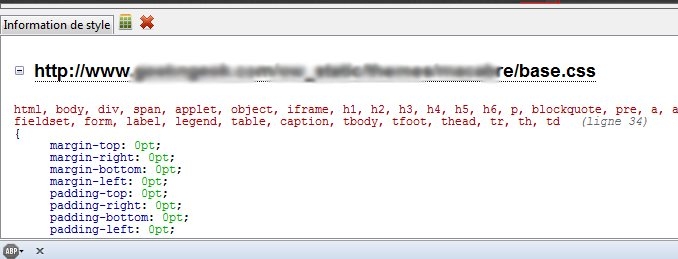
If you click on an element, a window is opening at the bottom of browser like this :

This window contains the choose style element. For example, click on the title’s website
The begin isn’t interesting for us. DON’T TOUCH ANYTHING ON THIS PART.
The important is :
a (line 107) a means hypertext links
{
color: #3366cc; Color of selected element
}
a:hover (line 112) a:hover means you are hover hypertext links
{
}
.ow_header .ow_logo a (line 232)
{
color: #999999; Color of header
}
There are some parts of the file ‘base.css’
For example, we will change the color of hypertext links :
Open the theme you downloaded earlier, and edit ‘base.css’
Go to line 122. You must have this :
a:hover { }
You have nothing between embraces. We will apply a color to hypertext links when you are hover them.
Insert this between embraces :
color: #000000;
To have this :
a:hover
{
color: #000000;
}
Each command of a CSS file finish by a “;”
Save your file and upload it into : 'ow_themes/yourtheme'
Why don't we put in ow_static folder ? Because it’s the ‘cache’ of your theme.
If you upload image or modify CSS in it, it will be displayed immediatly but if dev mode is true, cache is disable and ow_static will be overwrite.
Back to your website and refresh the page.
Tadaaaa! If you’re hover a link, its color change to black :)
Now you have to edit your CSS like you want.
-------------------------------------------------------------------------
4/ CSS Edit
In this section, we will learn to edit CSS.
There are two methods to edit the CSS, each with advantages and disadvantages. We will see in detail these methods :
a/ By Admin Panel
b/ By edit base.css
--------------------
a/ By Admin Panel
Oxwall gives to you the possibility to edit the layout content without modify anything.
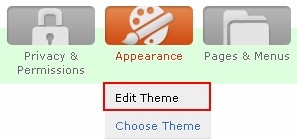
To edit CSS with Admin Panel, go to the Admin Area, menu 'Appearance', 'Edit Theme' :

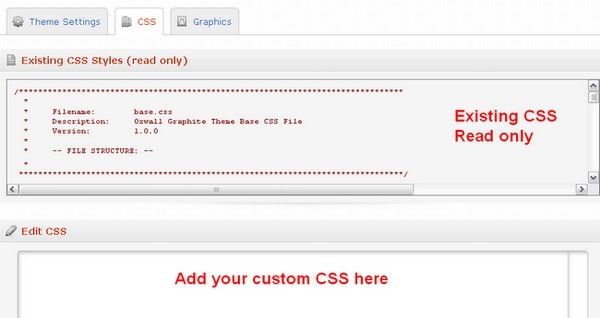
Click on 'CSS' tab :

The page 'Edit CSS' is like this :

In top of page : Full content of base.css theme. You can't edit it in this text area (Read only).
Bottom : The text area where you can add your own CSS code.
Please Note :
- Custom CSS wrote in this page is generated by server, not present in files
- Custom CSS is read AFTER base.css, then each command wrote in custom CSS have priority. For example, if base.css defined size text 11 pixels and you set size text 13 pixels in custom CSS, text will be write in 13 pixels size.
Advantages : Quick Edit - No changed file
Disadvantages : No file output - Code often repeated
I recommand this method if you want only modify an existing theme and you begin with CSS, but if you want create a theme, this solution is not appropriate.
--------------------
b/ By edit base.css
The second method to edit CSS is to modify the base.css as I described above.
To do it, open 'ow_themes/mytheme/base.css' with your text editor.
Modify what you want, and upload it in 'ow_themes/mytheme/'
Remember : You have to enable DEV_MODE in config.php to see changes.
With this solution, you have to find which line to edit and replace it.
Advantages : Clean code - Can export theme
Disadvantages : Longer and harder than admin panel
I recommand this method if you want to create your own themeand for advanced users.
-------------------------------------------------------------------------
5/ Items
In this part, we will learn base of CSS items :
a/ Texts and Links
Modify texts and links properties is very easy. Links have same properties than Texts, but they are often underline and color different.
Text Properties :
color : Color of text and links
Example : color: #FFFFFF ; will display selected text or links white
You can find html colors on many software like Photoshop or website like W3Schools
font-size: Size of text
Example : font-size: 11px ; Text will have 11 pixels size
font-family: Policy family
Example : font-family: "Trebuchet MS", Verdana, Geneva, Arial;
We are using many fonts to display text cause users haven't all font installed. If an user haven't the first font, he will see text in 'Verdana'
More, Trebuchet MS is in quotation marks cause it's using space (between Trebuchet and MS)
font-style: Text style
Example : font-style: bold;
Possible values : normal,bold,italic
text-align: Align text as you want
Example : text-align: center ; Text will be center in page
Possible values : left, center, right, justify
text-transform: To transform to capital, lowercase,...
Example : text-transform: capitalize; Will Display Text Like This
Possible values : none, capitalize, lowercase, uppercase
text-decoration: dress a text
example : text-decoration: underline; Text underline
Possible values : none, underline,overline, line through, blink (blink don't work with IE)
Please note : In CSS, links are in beacons 'a' like this :
ow_page a {
color: #ffffff;
}
b/ Background
In CSS, you can define an image and a color for background.
Example with Oxwall :
.ow_page_container .ow_page
{
padding: 35px 18px 18px;
min-height: 400px;
color: #FF00FF;/** OW_Control key:textColor **/
background: transparent url('images/semi-transparent.png') ;
}
The last line set the background of the ow_page_container and ow_page :
Color of background will be transparent but the picture 'images/semi-transparent.png' will be display behind.
background-color: Display the color set behind content
Example :background-color: #000000; show a black background
Possible values : #htmlcolor, transparent
background-image: display a picture behind content
Example : background-image: url(images/background.jpg);
Possible values : url(), none
background-attachment: set how background-image is display
Example : background-attachment: fixed; background image don't move with the page
Possible values : fixed, scroll (move with page)
background-repeat: choose if background-image will be repeat
Example :background-repeat: repeat-x; Background image will be repeat horizontally
Possible values : no-repeat, repeat-x, repeat-y, repeat (repeat horizontally and vertically)
background-position: choose position of background-image
Example : background-position:top center; Image will be placed in top of page, center horizontally
Possible values : top, center, bottom, left, center, right
c/ Borders
You can define color and width for border table and each item, for example a text or a picture.
Example :
.header {
background-color: #FF00FF;
border-width: 2px;
border-style: solid;
border-color: #333333;
}
In this example, each text in header will have a grey border with 2px size.
border-style: Effect of border
Example : border-style: dotted; The bordel will be draw with dot
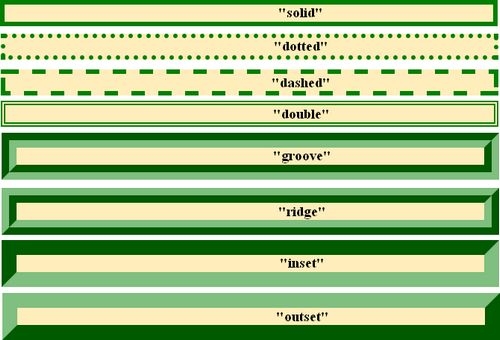
Possible values : dashed, dotted, double, groove, hidden, inset, none, outset, ridge, solid
Border styles :

border-color: Set the color border
Example : border-color: #669900; Show a green border
Possible values : #htmlcolor, transparent
Be careful ! border-style must be set before border-color as the first example.
border-width: Size of border
Example : border-width: 3px ;
Position : You can select style and color for each border of an item like this :
border-bottom-style: solid;
border-bottom-color: #333333;
border-left-style: dotted;
border-left-color: #666666;
...
d/ Round Corners
With CSS, we can utilise rounder corner in design elements.
Here is an example :

The code for this example is quite simple :
.page {
border-radius: 5px;
}
But it doesn't works on every browser. We will see later..
How it works :
Rounder corners can be created independently using the four individual border radius properties.
The border radius properties can each accept either one or two values, expressed as a length or a percentage.
Examples :


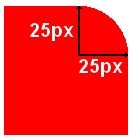
border-radius: 5px; border-top-right-radius: 25px;


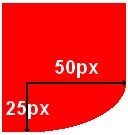
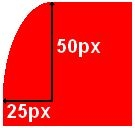
border-bottom-right-radius: 50px 25px; border-top-left-radius: 25px 50px;
Browser Problems :
The following code doesn't work on every browser :
border-bottom-right-radius: 10px;
Why ?
At the moment, only a few browsers support the border-radius shorthand property :
Mozilla (v1 onward) supports border-radius with the -moz- prefix
Safari and Chrome (and other webkit based browsers) supports border-radius with the -webkit- prefix
Then if you want everybody see the rounded corners, you have to add prefix for each line like this :
border-top-left-radius: 25px 50px;
-moz-border-top-left-radius: 25px 50px;
-webkit-border-top-left-radius: 25px 50px;
border-bottom-right-radius: 15%;
-moz-border-bottom-right-radius: 15%;
-webkit-border-bottom-right-radius: 15%;
 Only one mistake I found:
Only one mistake I found: