Here is a small css correction that you should probably make on your next update.
You made a small error on line 5278 the section is below.
.ow_sort_control a.active,
.ow_sort_control a:hover{
color:#feb855; /** OW_Control key:titleColor **/
text-decoration:none;
background: transparent url('images/box_menu_active.gif') repeat-x left top;
}
the issue is this line here
background: transparent url('images/box_menu_active.gif') repeat-x left top;
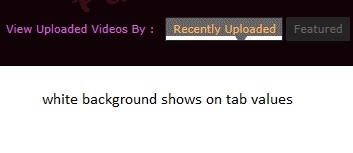
the problem is that with the tranparent background in this statment you see the white background of the gif image as in the attached support image below
all that needs to be done is change the line to read as follows.
background-image: url('images/box_menu_active.gif') repeat-x left top; /* removed transparent added -image */
i removed the transparent and also added -image
Thanks..