What i want to know is, Is there anyway i can make the showcase theme header image only show or not show on select pages ?
For example :
Right now it shows on everypage, and lets say i have the group header image plugin or user profile header image plugin or even html pages plugin activated,
When i user goes to them pages and a member has added a image you will see the big site header image then under that you will see the users big header image, and then after scrolling down the page quite a bit you start seeing content.
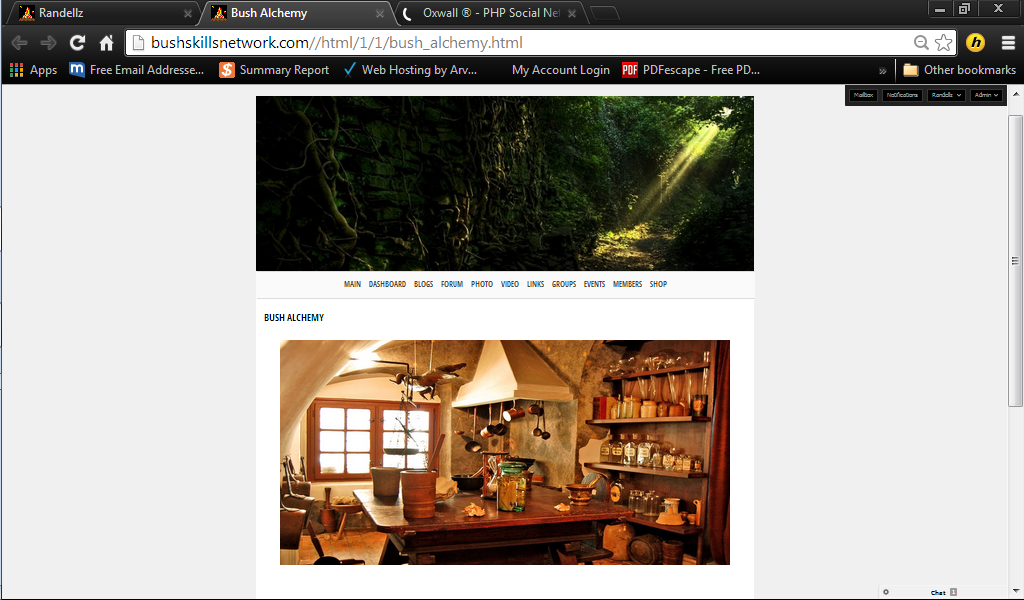
Here is a pic of what i mean using html pages plugin

As you can see there is way to much image above the fold, and even tho i shrunk my page to about 50% you still cant even see the text content lol.
This is the same for user profiles when they have there own header image and also with groups.
Is there anyway to make it not show on groups and html pages, or is this something i should really be asking a theme designer come time to get a custom theme made up.
I personally think the showcase theme is perfect for my website so dont really want to change it when i don't need too, so if there is a work around to make this more suited to my needs id be very pleased.
Im not at all familiar with theme coding for oxwall, i know if i wanted todo this on tumblr or or phpbb forums or even just a normal site oi could create different headers and and on the pages i want a header to show i could just include that header file with something php include("header-with-image.php")
And for pages without i could just do php include("header-without-image.php")
is this sort of thing possible with oxwall and more so the showcase theme?
