Hi,
I have tried the following css code
.ow_main_menu .ynmediaimporter_main_menu_item{
background: url(images/main_photo.svg) no-repeat 3px center;
}
.ow_main_menu .ynmediaimporter_main_menu_item:hover,
.ow_main_menu .ynmediaimporter_main_menu_item.active{
background-image: url(images/main_photo.svg) no-repeat 3px center;
}
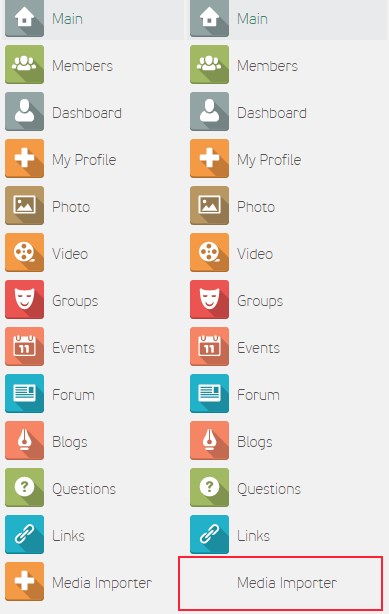
The default icon (orange +) disappears but no new icon appears
Could you please help me on this.
TIA
Andreas