We build. You grow.
Get best community software hereStart a social network, a fan-site, an education project with oxwall - free opensource community software
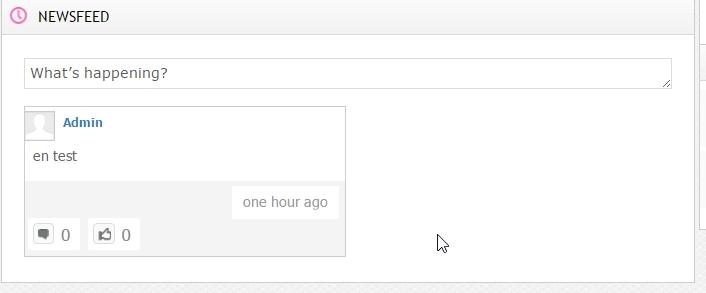
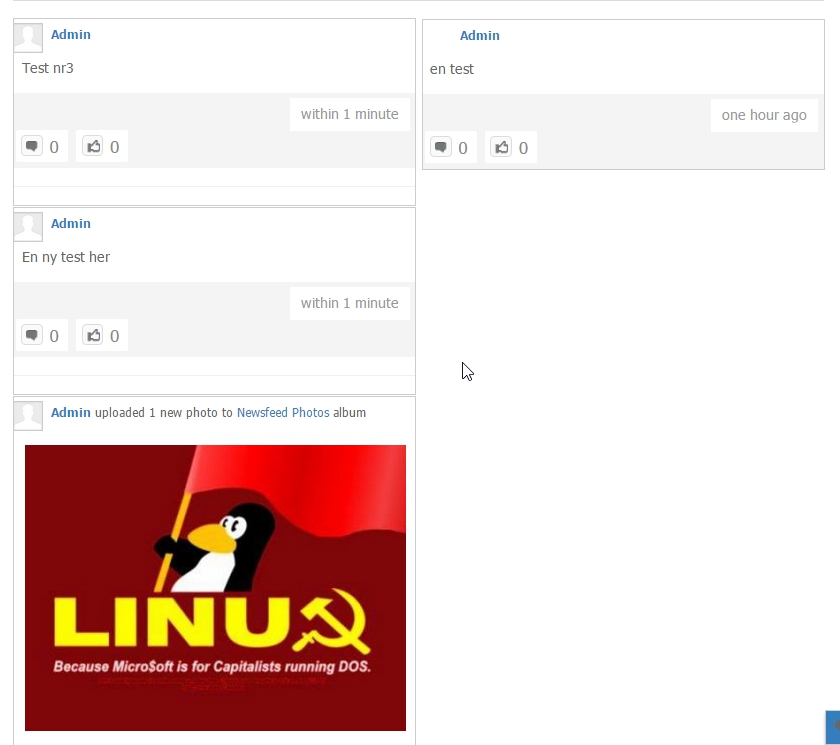
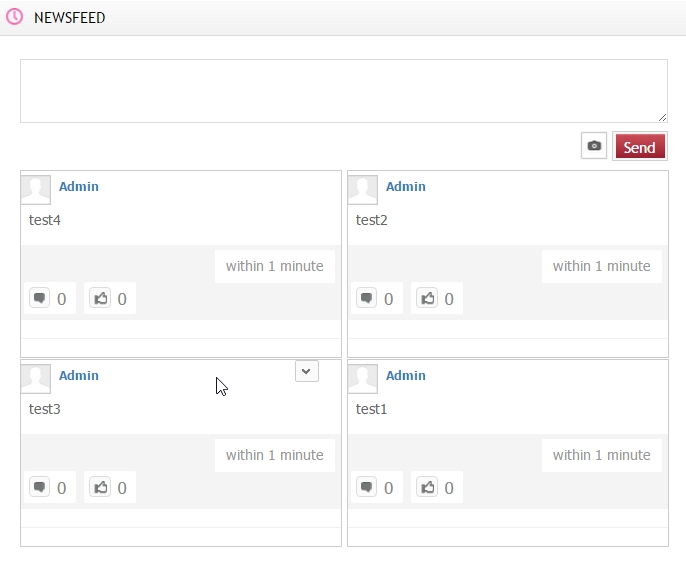
Is not Thema longer kompitabelt with 1.8.0? - pinterest theme | Forum
Themes most support the almost webbrowser.
ul.ow_newsfeed .ow_newsfeed_item { overflow: hidden !important; }
go to base.css file under the theme folder and
just delete the line overflow: hidden !important; under ul.ow_newsfeed .ow_newsfeed_item { } and save then enable the dev mod and Clean the website cache then it will work . tested
[ 1] CSS Defaults Reset __reset *
[ 2] Clearfix __clearfix *
[ 3] Base Elements __base *
[ 4] Typography __typography *
[ 5] Masterpage & Page Layout __layout *
[ 6] Menus __menus *
[ 7] Pagination __pagination *
[ 8] Content Items __content items *
[ 9] Common Blocks __blocks *
[10] Forms __forms *
[11] Tables __tables *
[12] Standard Listings __listings *
[13] Thumbnails & Icons __icons *
[14] Notifications __notifications *
[15] Default Classes __default classes *
[16] Plugin Styles __plugins *
[17] Misc __misc
Attempted to search for this in the text, but there was nothing: ul.ow_newsfeed .ow_newsfeed_item { }
NB : after update the theme never forget to clean the website cache by enabling dev mode .