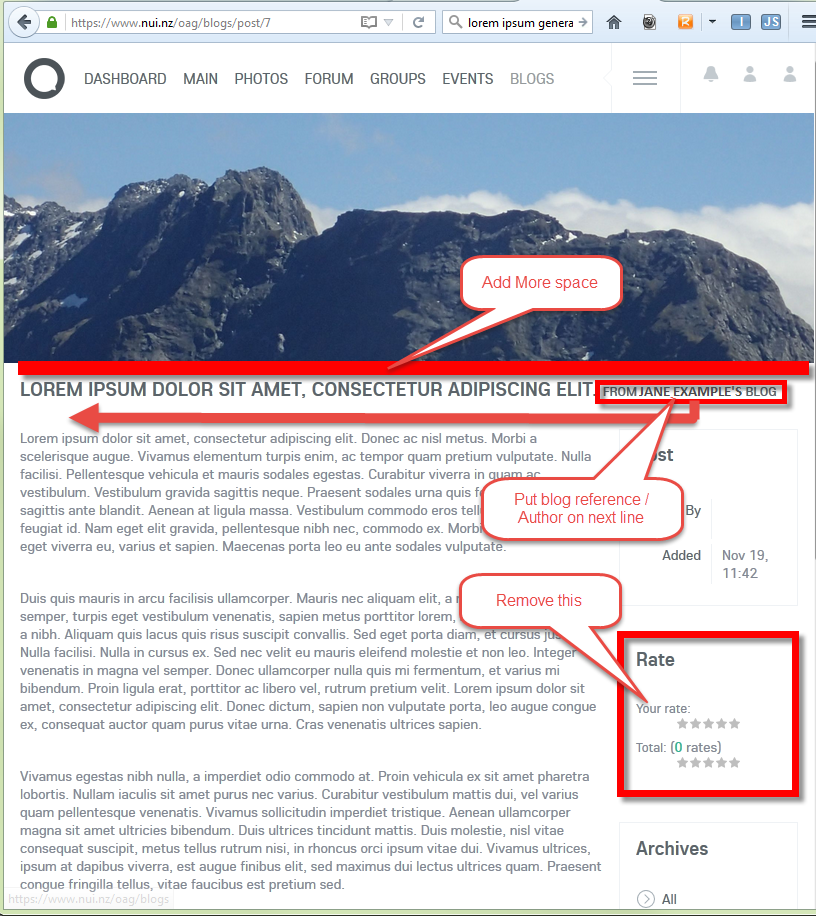
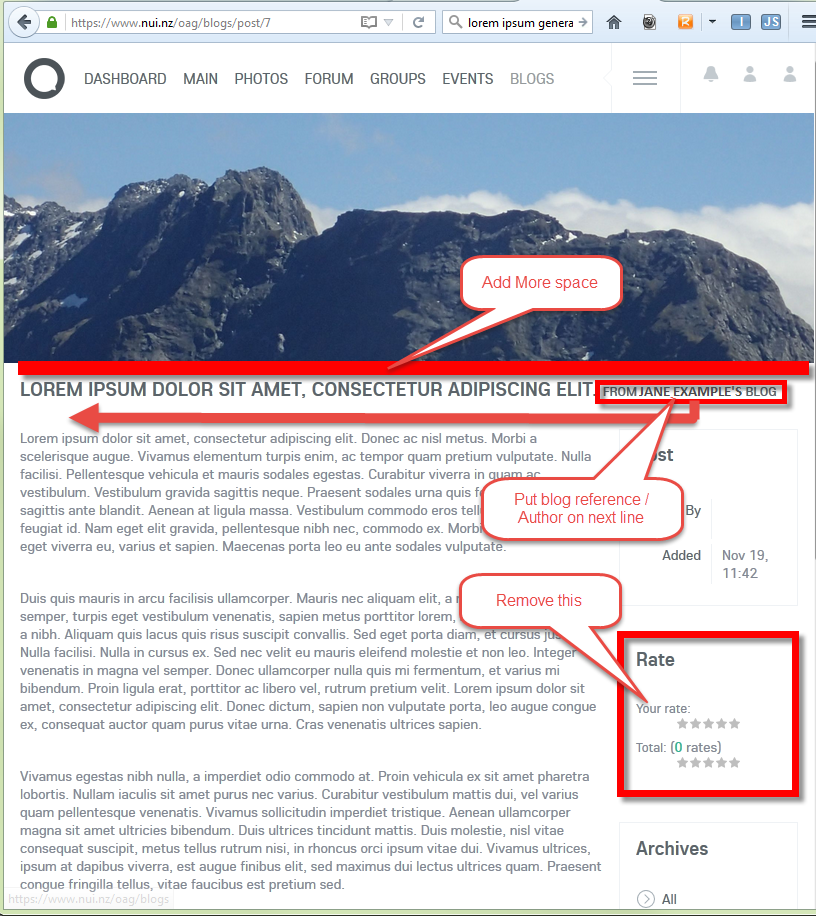
Do you know what file(s) I need to edit in order to change the layout of the Blog Article view (as pictured below)?
Many Thanks,


.ow_supernarrow .ow_box_cap:nth-child(3),
.ow_supernarrow .ow_box.ow_stdmargin:nth-child(2) {
display: none;
}
The problem is that those classes are on other pages as well, and I've noticed Oxwall is inconsistent with giving a body class to its core plugins. So if the blog plugin had this:
<body class="ow blogs"> ... </div>
You could simply use:
.ow.blogs .ow_supernarrow .ow_box_cap:nth-child(3),
.ow.blogs .ow_supernarrow .ow_box.ow_stdmargin:nth-child(2) {
display: none;
}
And it would only remove those classes on the blog page specifically.
There is, of course, a way to edit the template itself to remove the ratings, but your changes would be lost every time the plugin is updated.