Attached is the mobile support folder, unzip it inside your "glconnect" plugin folder.
Follow the steps below:
1- Log in to your cPanel.
2- Locate the folder "ow_plugins".
3- Open the folder "glconnect".
4- unzip the "mobile.zip".
Voila!
Place this code in your "base.css" mobile theme folder.
"/ow_themes/[your theme]/mobile/base.css"
/** GOOGLE RECODE MOBILE CSS FIX **/
.glconnect_button {
height: 21px;
display: inline-block;
cursor: pointer;
border-bottom: 1px solid #8d2d1d;
vertical-align: top;
margin-left: 10px;
}
span.glconnect_button_text {
padding: 0px 7px 0px 29px;
color: #fff;
text-decoration: none;
font-size: 12px;
line-height: 20px;
}
span.owm_btn_g_text {
font-size: 18px !important;
}
.owm_btn_g {
width: 95%;
}
P.S Any future updates by the plugin will override the changes.
===============================================
100% Operational. To be safe, test it first before putting it on a live website.
1.7.x
1.8.x
===============================================
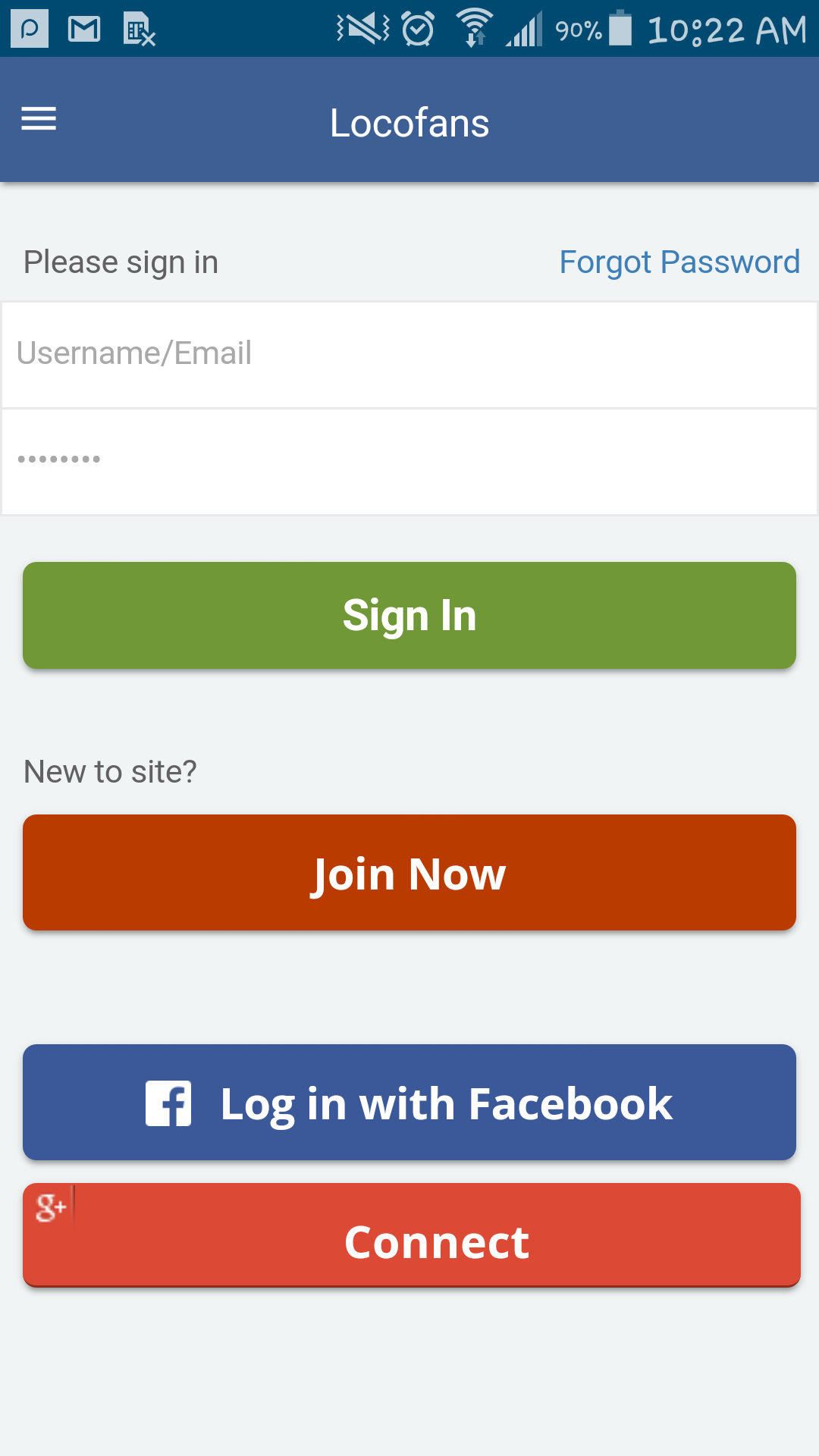
See Below