
We build. You grow.
Get best community software hereStart a social network, a fan-site, an education project with oxwall - free opensource community software
CSS spaghetti in styles | Forum
Yevhen
Nov 18 '16
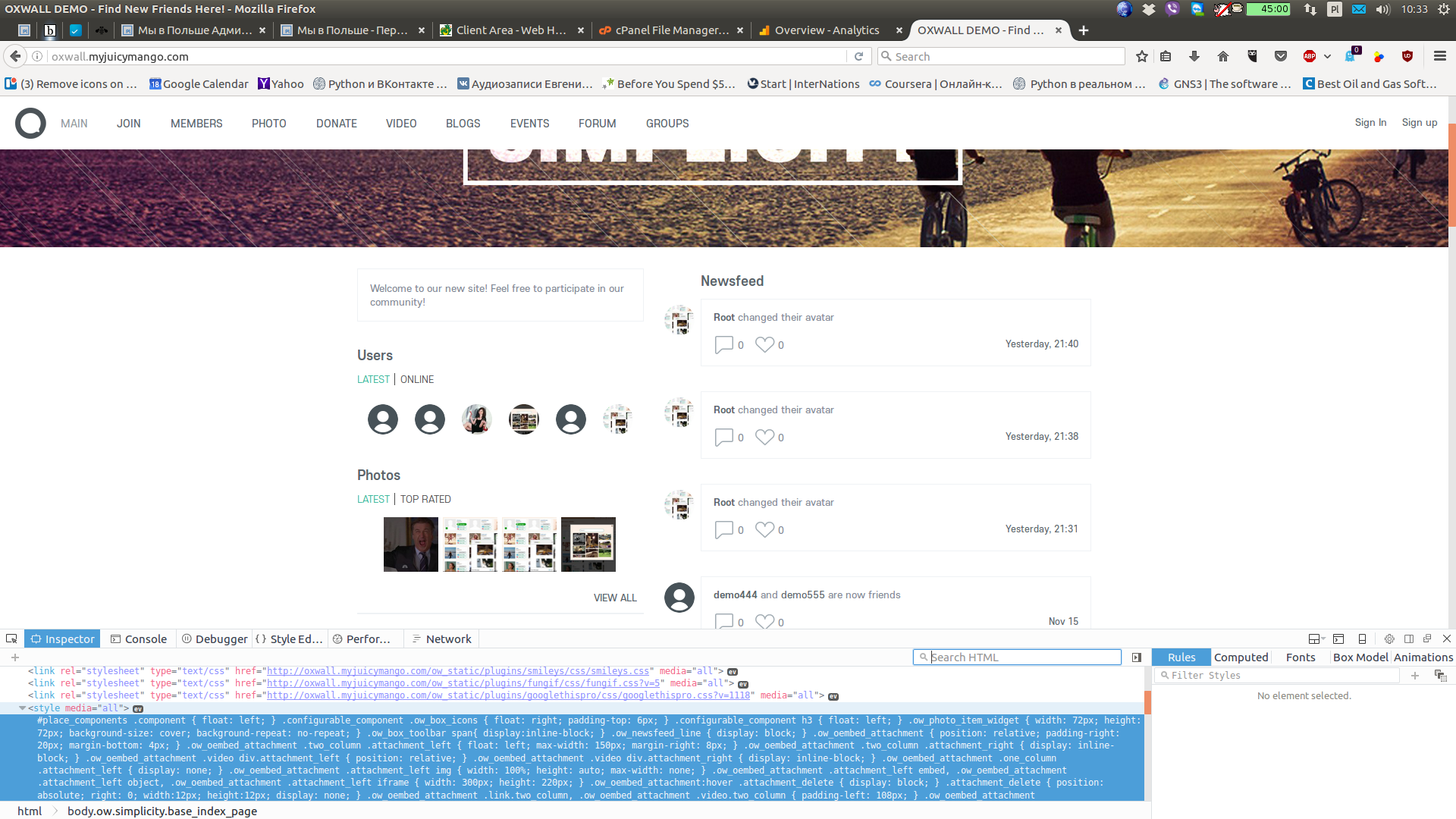
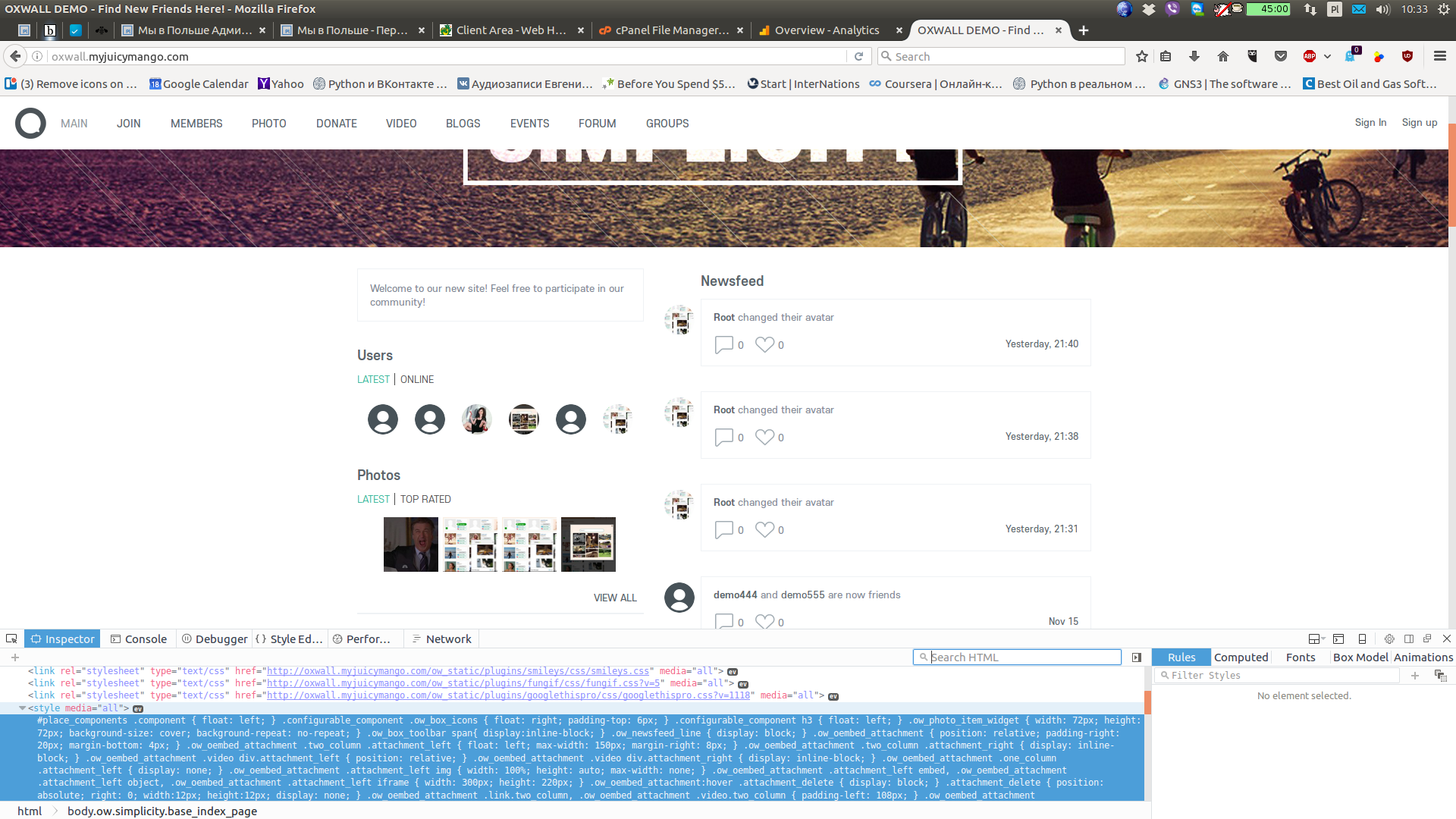
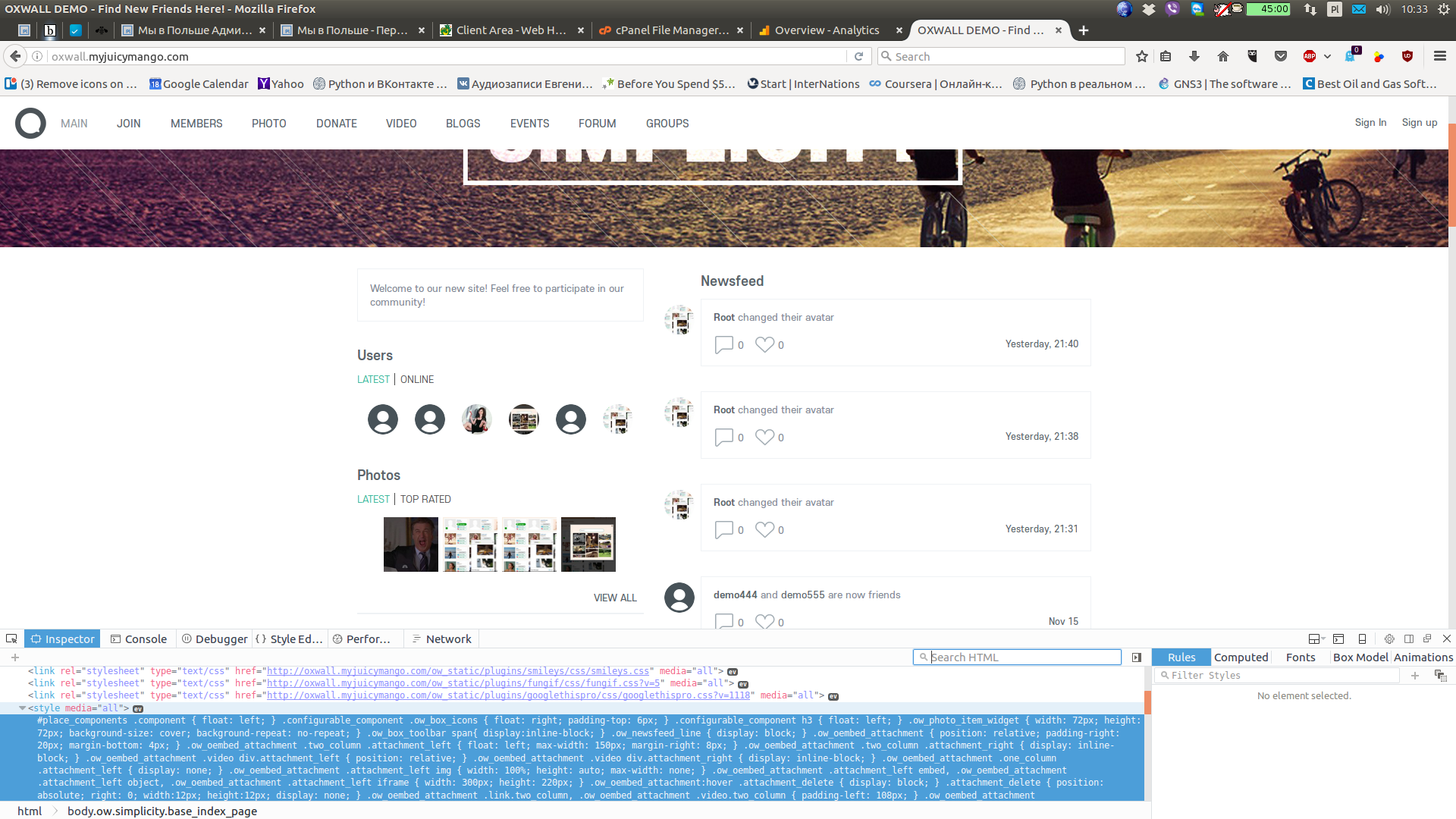
Hi! What is the purpose of css spaghetti (screenshot) on every oxwall website with ANY theme and how can we overwrite it? Was it so difficult to put it in main.css so we could overwrite it by Admin panel? I can overwrite it only by implementing code into page settings instead of Custom css field.


The Forum post is edited by Yevhen Nov 18 '16
ross
Nov 18 '16
I'm sorry what do you mean by css spaghetti? What exactly do you want to put in main.css?
Yevhen
Nov 19 '16
I mean a cell of code which I cannot change in custom css. Example:
I have display: none for slideshow. Problem: when I write display: block and check in page inspector - I realize that it is not overwritten. But the question is NOT how to overwrite it in a correct way. The question IS: why it is not in main.css and NOT in custom css field? I use responsive theme. Why should we load 5 KB of extra code on phone? We have to optimize speed.
I have display: none for slideshow. Problem: when I write display: block and check in page inspector - I realize that it is not overwritten. But the question is NOT how to overwrite it in a correct way. The question IS: why it is not in main.css and NOT in custom css field? I use responsive theme. Why should we load 5 KB of extra code on phone? We have to optimize speed.
The Forum post is edited by Yevhen Nov 19 '16
dave
Nov 19 '16
Yes some pages still have page and inline css in them. Eventually it may be all moved to the main css. But this is a long process and the mix of needed features and other script necessities has to have a place in the road map as well. It is a work in progress.
Darryl B
Nov 19 '16
Several plugins contain their own css for styling which is not part of the base css. When you encounter these you will need to use !important.
(i.e. display: none !important;)
This will override the plugin's css.
(i.e. display: none !important;)
This will override the plugin's css.
Yevhen
Nov 19 '16
Several plugins contain their own css for styling which is not part of the base css. When you encounter these you will need to use !important.Cool! Thanks! As I understand, to remove that pieces I need to find the code in the core files and plugin files and remove/replace them manually. The main idea is to optimixe the code, so I have to create my own theme instead of that, which I use now with custom css in order to minimize css code on the page.
(i.e. display: none !important;)
This will override the plugin's css.
Darryl B
Nov 19 '16
If you remove them from the file they will not show on anything; even desktop. You will want to address mobile screens with media queries. Media queries allow you to style elements to adapt to different screen sizes, or to not show them at all on different screen sizes. You can add media queries in the custom css as well.
New Assignment Help
Oct 20 '23
Struggling to keep up with assignments? Seek help from the top assignment writing services in Australia. Get Nursing Assignment Help or Programming Assignment Help from qualified experts who can take the stress out of your studies. With Assignment Help Australia, you'll get personalized support to complete your assignments on time. Their nursing assignment helpers have advanced degrees and years of academic writing experience. They'll follow your guidelines to craft an original, high-quality paper that meets the marking criteria. Programming assignment experts can help with any coding project in Java, Python, C++ and more. Explain your requirements and they'll write efficient code and provide comments to help you understand. With round-the-clock assistance available, Assignment Help Australia aims to make every student's life easier. Score top grades, enjoy free time and pave the way for a successful future with their bespoke assignment solutions. Contact them today!
The Forum post is edited by New Assignment Help Oct 20 '23
Alex Jones
Oct 9 '24
Là Fuori is a reflection of the love for travel, sustainability, and the finer things in life, gathering 'nomadic creatives' to uplift and preserve the traditions of artisans worldwide. La Fuori
