My site is http://botanicalbrowsing.com/
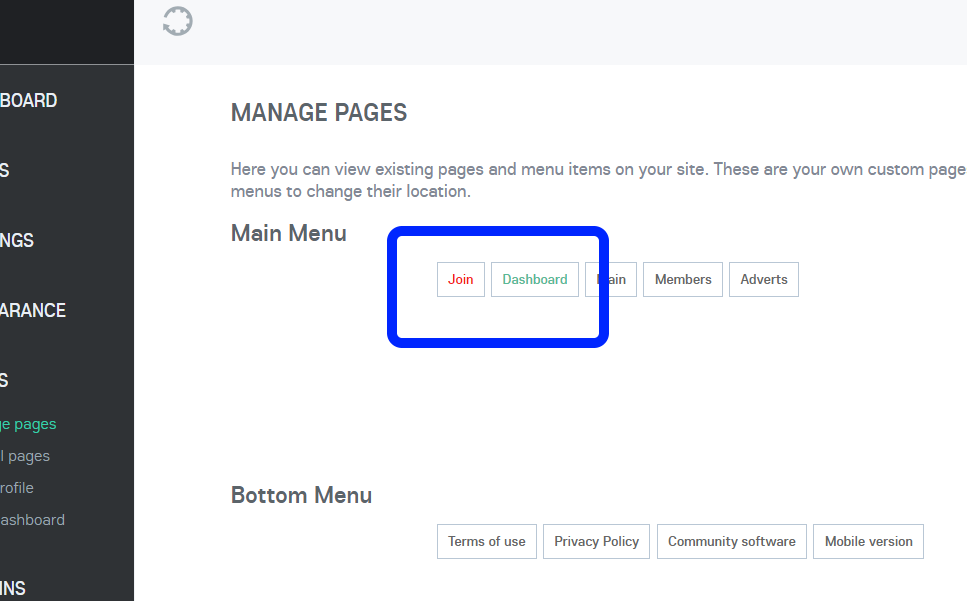
I've tried adding a custom html widget with the following code, taken from the registration page, but the join button is not clickable. Any advice would be greatly appreciated :<div class="ow_box_empty ow_superwide ow_automargin ow_no_cap ow_break_word">
<div class="ow_box_empty ow_center ow_no_cap ow_break_word" style="padding:15px;">
</div>
<div class="ow_box_cap_empty">
</div> <form id="joinForm" method="post" action="http://botanicalbrowsing.com/base/join/join-form-submit/" name="joinForm" enctype="multipart/form-data"><input name="form_name" id="input_1b28yxod" type="hidden" value="joinForm" /><input name="csrf_token" id="input_4revot4w" type="hidden" value="MTU1NDI0NDczOFlLaXF1YjI1YWpVakl2b1BlS3VNdUJZVEVaM3gzdE9R" />
<tr class=" "> <td class="ow_yqug3n45ca3e47a5a363 ow_alt1 ow_label"> <label for="input_ug1limoj">Username</label> </td> <td class="ow_yqug3n45ca3e47a5a363 ow_alt1 ow_value"> <input name="u737y8uby55ca3e47a5a324" id="input_ug1limoj" type="text" class="ow_username_validator" /> <div style="height:1px;"></div> <span id="input_ug1limoj_error" style="display:none;" class="error"></span> </td> <td class="ow_yqug3n45ca3e47a5a363 ow_alt1 ow_desc"> Should contain only letters and digits </td> </tr> <tr class=" "> <td class="ow_alt2 ow_label"> <label for="input_1q3ro7ak">Email</label> </td> <td class="ow_alt2 ow_value"> <input name="email" id="input_1q3ro7ak" type="text" class="ow_email_validator" /> <div style="height:1px;"></div> <span id="input_1q3ro7ak_error" style="display:none;" class="error"></span> </td> <td class="ow_alt2 ow_desc"> Should be valid </td> </tr> <tr class=" "> <td class="ow_alt1 ow_label"> <label for="input_ar2p48i8">Password</label> </td> <td class="ow_alt1 ow_value"> <input name="password" id="input_ar2p48i8" type="password" /> <div style="height:1px;"></div> <span id="input_ar2p48i8_error" style="display:none;" class="error"></span> </td> <td class="ow_alt1 ow_desc"> </td> </tr> <tr class=""> <td class="ow_alt2 ow_label"> <label for="input_adu74mew">Repeat password</label> </td> <td class="ow_alt2 ow_value"> <input name="repeatPassword" id="input_adu74mew" type="password" /> <div style="height:1px;"></div> <span id="input_adu74mew_error" style="display:none;" class="error"></span> </td> <td class="ow_alt2 ow_desc"> </td> </tr> <tr class=" "> <td class="ow_2gyt35ca3e47a5a415 ow_alt1 ow_label"> <div style="height:1px;"></div> <span id="input_awape8oh_error" style="display:none;" class="error"></span> </td> <td class="ow_4meb15ca3e47a5a746 ow_alt1 ow_desc"> </td> </tr> <tr class="ow_tr_delimiter"><td></td></tr> <tr class="ow_tr_first"><th colspan="3">User photo</th></tr> <tr class=" ow_tr_last"> <td class="ow_alt1 ow_label"> <label for="input_yl2hebep">User photo</label> </td> <td class="ow_alt1 ow_value"> <div class="ow_avatar_field"><input name="userPhoto" id="input_yl2hebep" type="file" /><div class="ow_avatar_field_preview" style="display: none;"><img src="" alt="" /><span title="Delete"></span></div><input type="hidden" id="input_yl2hebep_update_avatar" name="avatarUpdated" value="0" /><input type="hidden" name="userPhoto" value="" class="ow_avatar_field_value" /></div> <div style="height:1px;"></div> <span id="input_yl2hebep_error" style="display:none;" class="error"></span> </td> <td class="ow_alt1 ow_desc"> </td> </tr> <tr class="ow_tr_delimiter"><td></td></tr> <tr class="ow_tr_first"><th colspan="3">Captcha</th></tr> <tr class="ow_tr_last" > <td colspan="3" class="ow_alt1 ow_center"> <div style='padding:10px;'> <div class="captchaField_input_yzahi53k"> <div class="ow_automargin clearfix" style="width: 230px;"> <div class="ow_left"><img src="http://botanicalbrowsing.com/captcha.php" id="siimage"></div> <div class="ow_right" style="padding-top: 21px;"><span class="ic_refresh ow_automargin" id="siimage_refresh" style="cursor:pointer;"></span></div> </div> <div style="padding-top: 10px;"><input name="captchaField" id="input_yzahi53k" type="text" style="width:100px;" /></div> </div> <div style="height:1px;"></div> <span id="input_yzahi53k_error" style="display:none;" class="error"></span> </div> </td> </tr> <tr class="ow_tr_delimiter"><td></td></tr> </table><div class="clearfix"> <div class="ow_right"> <span class="ow_button"><span class=" ow_button ow_ic_submit"><input type="submit" value="Join" id="input_ubus4sib" class="ow_button ow_ic_submit"name="joinSubmit" /></span></span> </div> </div> </form>
</div>