
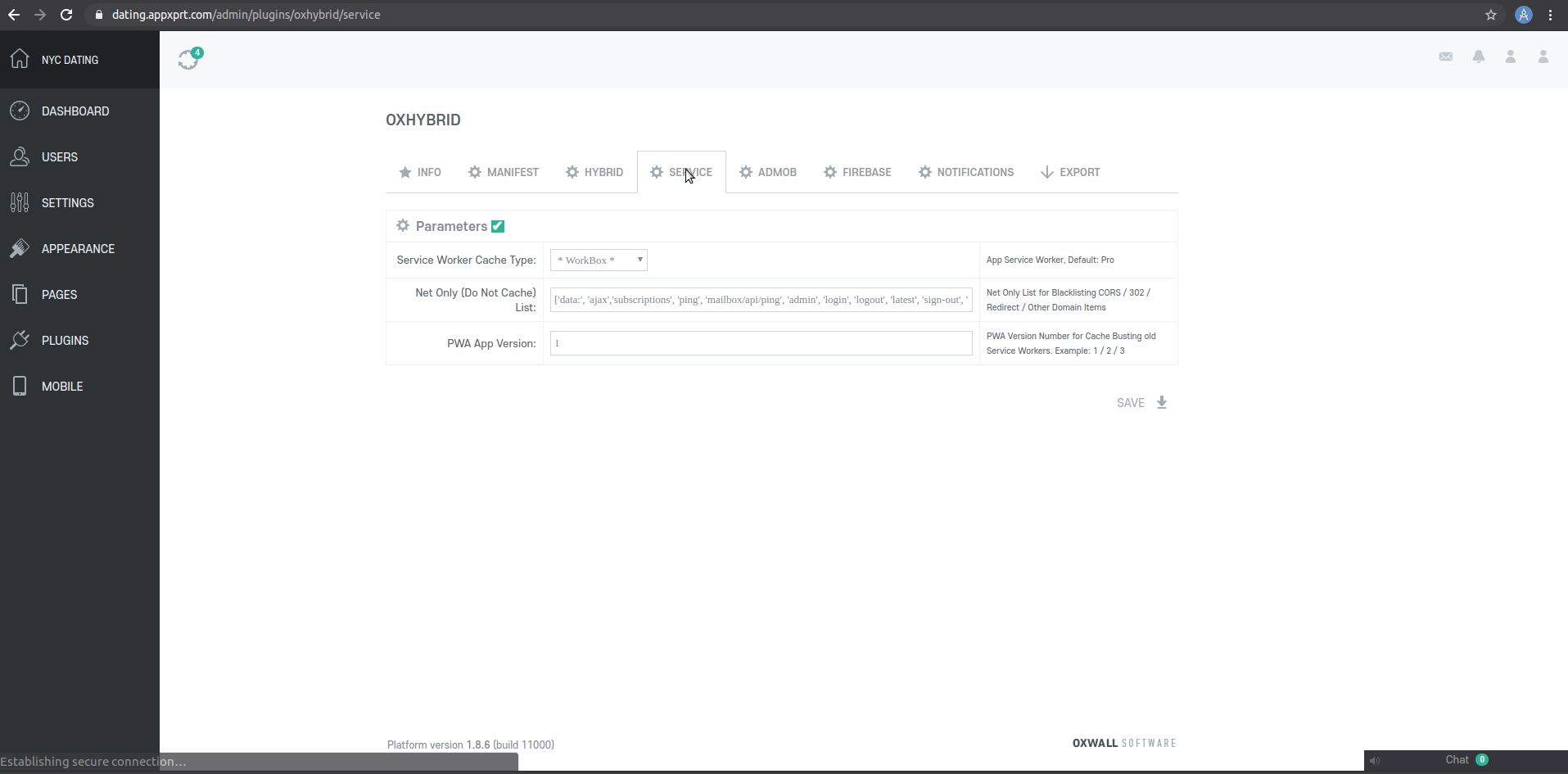
The Service Tab will configure and place your Service Worker settings and files for your Progressive Web App.
Workbox is the Default Service Worker as it is the most advanced and User friendly Service Worker. All Other Service workers are for Experimental and for Debug purposes only!
Net Only configures an Array or List or items that shouldn't be cached in pages. Website PWA's requires client side caching of the website in the users browser and so there are inevitable problems that will arise through client side caching. Most of those can resolved here.. Have an issue with user login? Stop caching sign-in by adding "sign-in" and "sign-out" to the list. Index not updating for users? Add "index" to the list. Etc...
PWA Version Number is very similar to the Hybrid App Version Number except that it should always be a single integer (number). You increment (increase) this by 1 if you change ANYTHING on this page, ever. This uses cache busting to push the latest service worker out to users on their next visit / load of your site.
Suppose they have oxhybrid.js and service_worker.js version 1 installed in their browser / PWA
To update their version with an update, you would need to update 1 to 2 on this page and this will cache bust their old versions of everything and force an update automatically.
All File are stored in a location for later use, but also the live versions are placed in your Document Root aka the Site Root where you installed Oxwall, so the Main Directory. This is for easier and simple modification of your site settings if you would like to manually edit them for any reason after they've been generated.
