We build. You grow.
Get best community software hereStart a social network, a fan-site, an education project with oxwall - free opensource community software
how to make logo link back to home page | Forum
pat cro
Aug 5 '13
hi, at the moment you cannot click on my uploaded logo and it is not a link to anything. i would link to make it link back to the homepage when clicked on. I uploaded the logo through the admin panel/ edit theme. how would i do this?
Kяuncн
Aug 5 '13
hi, at the moment you cannot click on my uploaded logo and it is not a link to anything. i would link to make it link back to the homepage when clicked on. I uploaded the logo through the admin panel/ edit theme. how would i do this?
Could be a Css issue, best to post your site link here for those that would like to attempt helping you.
pat cro
Aug 5 '13
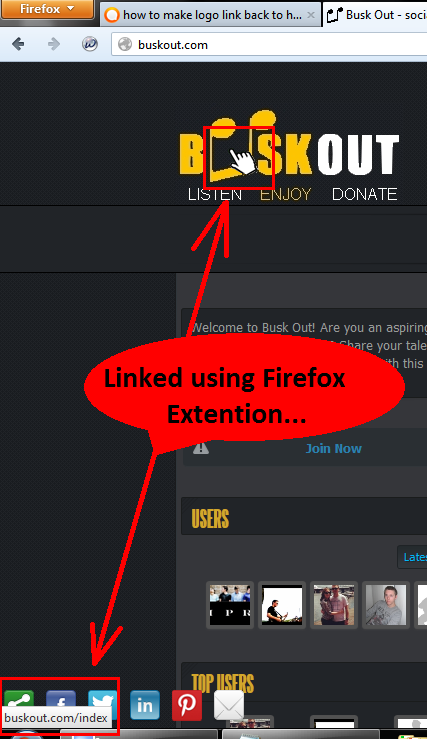
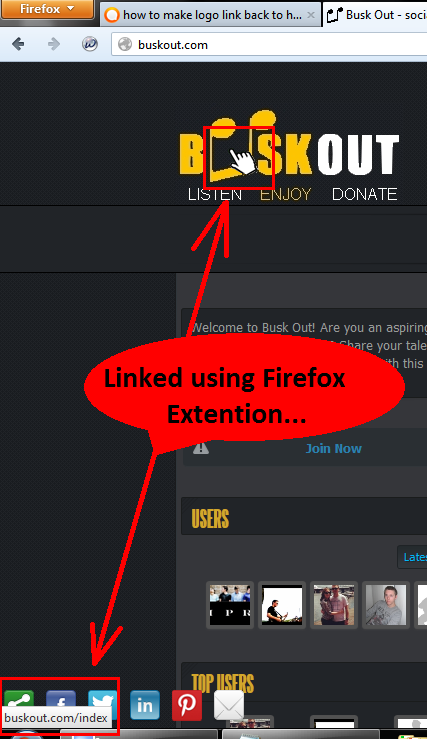
hi my site is www.buskout.com ;
i have removed the site name in the top left corner because my logo below it said the same thing
Kяuncн
Aug 6 '13
Logo at the top that you removed was .ow_logo_wrap a and by default linked to your /index.
The Logo you uploaded is actually at .ow_header.
So if your needing to make the .ow_header as linked |---->
BEFORE:
<div class="ow_header">
<div style="background: url(http://buskout.com/ow_userfiles/themes/theme_image_7.jpg) no-repeat; height: 102px;">
</div>
AFTER:
<div class="ow_header">
<a href="/index">
<div style="background: url(http://buskout.com/ow_userfiles/themes/theme_image_7.jpg) no-repeat; height: 102px;">
</div>
Changes made at:
/public_html/ow_themes/minimalistic_dark/master_pages/dndindex.html
AND:
public_html/ow_themes/minimalistic_dark/master_pages/general.html

The Logo you uploaded is actually at .ow_header.
So if your needing to make the .ow_header as linked |---->
BEFORE:
<div class="ow_header">
<div style="background: url(http://buskout.com/ow_userfiles/themes/theme_image_7.jpg) no-repeat; height: 102px;">
</div>
AFTER:
<div class="ow_header">
<a href="/index">
<div style="background: url(http://buskout.com/ow_userfiles/themes/theme_image_7.jpg) no-repeat; height: 102px;">
</div>
Changes made at:
/public_html/ow_themes/minimalistic_dark/master_pages/dndindex.html
AND:
public_html/ow_themes/minimalistic_dark/master_pages/general.html

The Forum post is edited by Kяuncн Aug 6 '13
Jan Kowalski
Dec 30 '14
Hello
I have made changes in my code and header its not linkt to my homepage.
Can anyone tell me what I dan wrong ?
General.html
<div class="ow_header">
{*print_var var=$imageControlValues*}
{if isset($imageControlValues.headerImage.src)}
<a href="/index">
<div style="background: url({$imageControlValues.headerImage.src}) no-repeat; height: {$imageControlValues.headerImage.height}px;"></div>
dndindex.html
<div class="ow_header">
{if isset($imageControlValues.headerImage.src)}
<a href="/index">
<div style="background: url({$imageControlValues.headerImage.src}) no-repeat; height: {$imageControlValues.headerImage.height}px;"></div>
I have made changes in my code and header its not linkt to my homepage.
Can anyone tell me what I dan wrong ?
General.html
<div class="ow_header">
{*print_var var=$imageControlValues*}
{if isset($imageControlValues.headerImage.src)}
<a href="/index">
<div style="background: url({$imageControlValues.headerImage.src}) no-repeat; height: {$imageControlValues.headerImage.height}px;"></div>
dndindex.html
<div class="ow_header">
{if isset($imageControlValues.headerImage.src)}
<a href="/index">
<div style="background: url({$imageControlValues.headerImage.src}) no-repeat; height: {$imageControlValues.headerImage.height}px;"></div>
