We build. You grow.
Get best community software hereStart a social network, a fan-site, an education project with oxwall - free opensource community software
Optimizing Oxwall Software | Forum
After doing the scan several things were highlighted
Specify Image Dimensions
Minify CSS
Defer parsing of Javascript
Enable gzip compression
Server scaled images
Combine Images using CSS sprites
Minify Javascript
Specify a vary: Accept-encoding header
Inline small css
Can anyone enlighten me as to how to improve these areas or whether anything can be done?
I contacted my hosting about it and they pointed me back to oxwall.
I am currently looking into mod_deflate, I read it can increase server load so I'm unsure if I want to go ahead on that one.
Thanks for your advice
I'm a novice at all of this and I'm learning slowly.
I'll research your suggestions.
I could not figure out how to do this
Could you have created a more clear source of this
The application should be done on which file.
An example of this might be.
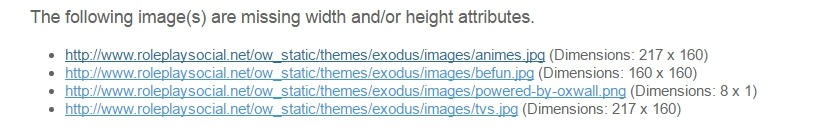
 The above image is a result on one of my sites. As you can see I have a few images that haven't been fixed yet.
The above image is a result on one of my sites. As you can see I have a few images that haven't been fixed yet.
The image for http://www.roleplaysocial.net/...us/images/animes.jpg is missing dimensions. Which means I don't have a size set for the image.
Somewhere in my html, I need to edit where it calls for that image and add those dimensions.
Lucky for me I know where that is located in my theme. So I manage to replace the dimensions by editing the blank.html for my specific theme.
<img src="http://www.roleplaysocial.net/...us/images/animes.jpg height="160px" width="217px">
I hope this helps and wish you luck with your site.
