We build. You grow.
Get best community software hereStart a social network, a fan-site, an education project with oxwall - free opensource community software
Chat box notification | Forum
Look at this file:
ow_plugins\ajaxim\static\js\ajaxim.js
Replace line 1175 from:
}, 7000); // TODO Select autohide time
to:
}, 10000); // TODO Select autohide time
if you want it to stay visible for 10 seconds.
Choose any number you like! ;)
As for me, I have completely removed that function so that the notification never disappears (at least until the member goes to another page!)
If you would like to do the same, remove the following code:
setTimeout(function(){
notification_container.fadeOut('slow', function(){
notification_container.remove();
})
}, 7000); // TODO Select autohide time
Hope this helps!
And I have a new question for you, do you know how to make the chat box to open in new window when receive a new massage from friend like facebook for the.
( Or do you know how I can make Instant chat box to pop up every time my members login to my site? please see the attack picture)
Unfortunately, I don't know how to open up a new window when a new message comes in but here's what I did to make the notification box pops up at all times!
Open:
ow_plugins\ajaxim\static\js\ajaxim.js
Replace:
if (OW_InstantChat_App.contactManager.isActiveMode())
{
this.createNewMessageNotification(message);
}
With:
this.createNewMessageNotification(message);
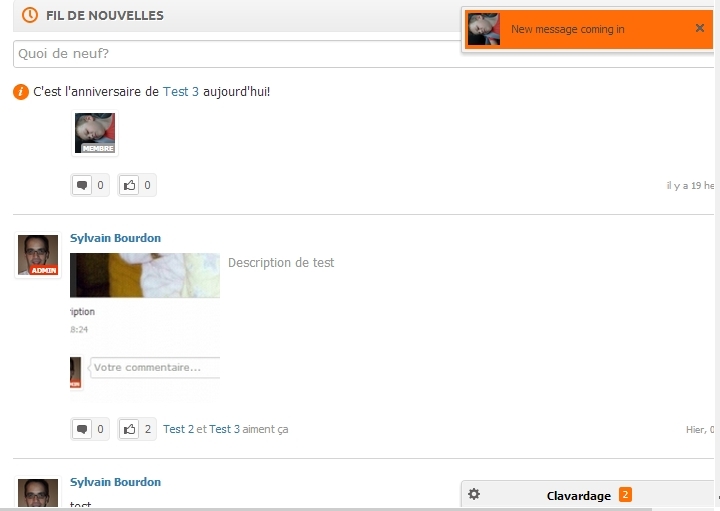
Also, you could make that little notification box stand out a little more by modifying its colors or by displaying it fully.
To achieve that, open:
ow_themes\YOUR_THEME\base.css
Replace:
.ow_chat_notification .ow_author_block{
height:39px;
margin:2px;
overflow:hidden;
padding:0;
position:relative;
With:
.ow_chat_notification .ow_author_block{
height:39px;
margin:2px;
padding:0;
position:relative;
background:#ff6d08;
Using the Origin theme, here's the result:
I guess the end result is the same as what you asked for! ;)
You're welcome!
Unfortunately, I don't know how to open up a new window when a new message comes in but here's what I did to make the notification box pops up at all times!
Open:
ow_plugins\ajaxim\static\js\ajaxim.js
Replace:
if (OW_InstantChat_App.contactManager.isActiveMode())
{
this.createNewMessageNotification(message);
}
With:
this.createNewMessageNotification(message);
Also, you could make that little notification box stand out a little more by modifying its colors or by displaying it fully.
To achieve that, open:
ow_themes\YOUR_THEME\base.css
Replace:
.ow_chat_notification .ow_author_block{
height:39px;
margin:2px;
overflow:hidden;
padding:0;
position:relative;
With:
.ow_chat_notification .ow_author_block{
height:39px;
margin:2px;
padding:0;
position:relative;
background:#ff6d08;
Using the Origin theme, here's the result:
I guess the end result is the same as what you asked for! ;)
please which line can i do the popup
With the little code modification provided above, it will always pop-up!
Give it a try! ;)
is there any way to chat where the popup message appears?