Like selecting Album is required when photo is uploading...
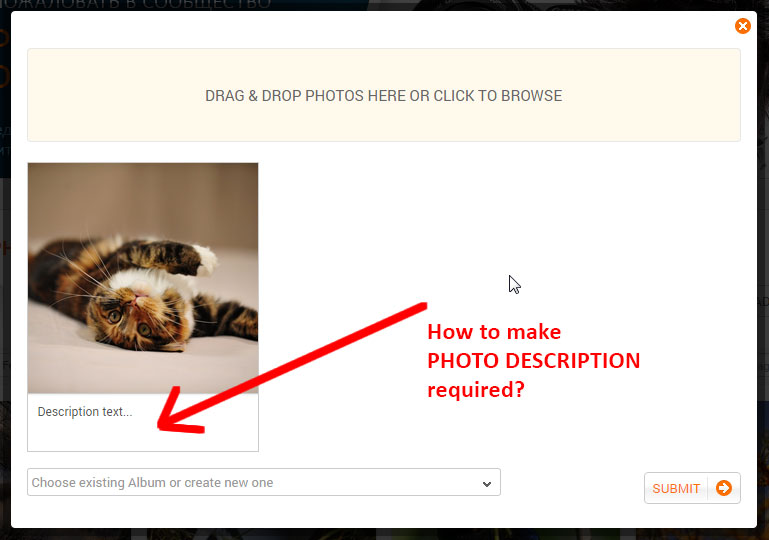
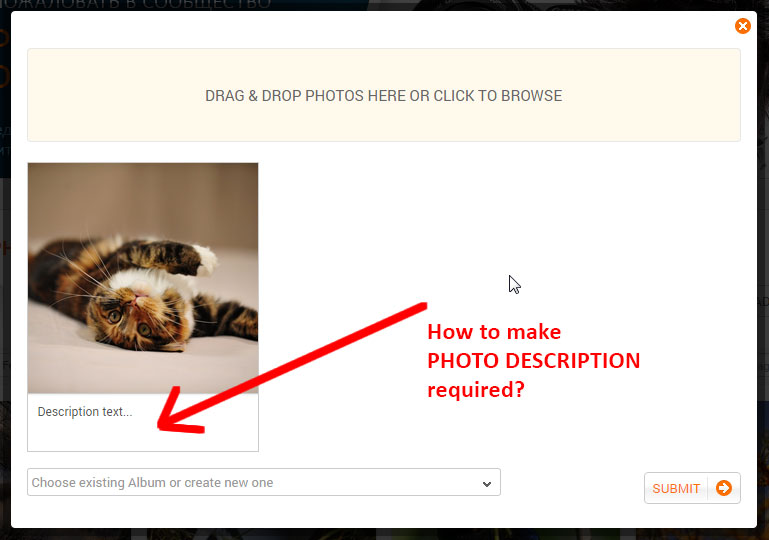
How to make PHOTO upload DESCRIPTION required?
In what file we can make it?

Like selecting Album is required when photo is uploading...
How to make PHOTO upload DESCRIPTION required?
In what file we can make it?

go to ow_plugins/photo/classes/ajax_upload_form.php
you can find the below code there.
$desc = new Textarea('description');
After this code, include the below code.
$desc->setRequired();
this code will make the field required. Test it and tell us whether this is worked or not?
No! Your hack does NOT working!
After this I can't upload any photo because of message: "Please fill the form properly".
Have any good idea?
$desc->setRequired(); is the correct syntax to make a field required.
I am surprised it didn't work well for you
Yes I did.
Unfortunately if you have Oxwall 1.7.1 installed, this - $desc->setRequired(); - is NOT enough and such message: "Please fill the form properly" will be showing after insertion of $desc->setRequired(); in ow_plugins/photo/classes/ajax_upload_form.php
Have any good idea?
I wrote exactly: PHOTO DESCRIPTION.
I want to make this field is mandatory when user uploading any photos!
Please try your solution and make sure that it does not work...
$validator = new RequiredValidator();
Can you please understand it...
But if I wrote this line: $desc->setRequired(); - in the code, this message "Please fill the form properly" throws out even when User filled the photo description.
Do you understand what I mean?
Thanks, but your solution is not enough.
Because if user select a photo for uploading, then click on Submit, script shows a message that selecting an Album is required, then user selects an Album and then click on Submit, and NO NEED to fill a photo description at all - script uploaded this photo without a description!
I mean that most of users do this action and your solution will not make them required for photo description.
Can you please write better, more accurate solution for this problem?
I've tried your method more and more, and as you wrote and such and otherwise...
Your hack DOES NOT work properly, because, as I wrote above, you first select an Album then select a photo then you click Submit - and you get an Error.
Then you fill a description and voila!
But I propose you, as I wrote above, first select a photo, then click Submit - you get an Error, then simply select an Album but NOT filling a description, and voila! - your photo submitted without a description.
Please, I repeat once again, try this way and you will see that your fix is not enough!
Please help me to get a real solution :)
I'm really sorry but your last code modification doesn't work at all.
I'm sure that you even don't test it on your side.
And even Guna stopped to answer because he does not have right solution.
What a pity, I did not wait for fix...
P.S. I have programing skills and no need to talk about it...