merci pour l'info
We build. You grow.
Get best community software hereStart a social network, a fan-site, an education project with oxwall - free opensource community software
modifier taille image du newsfeed | Forum
Ca dépend du thème utilisé...
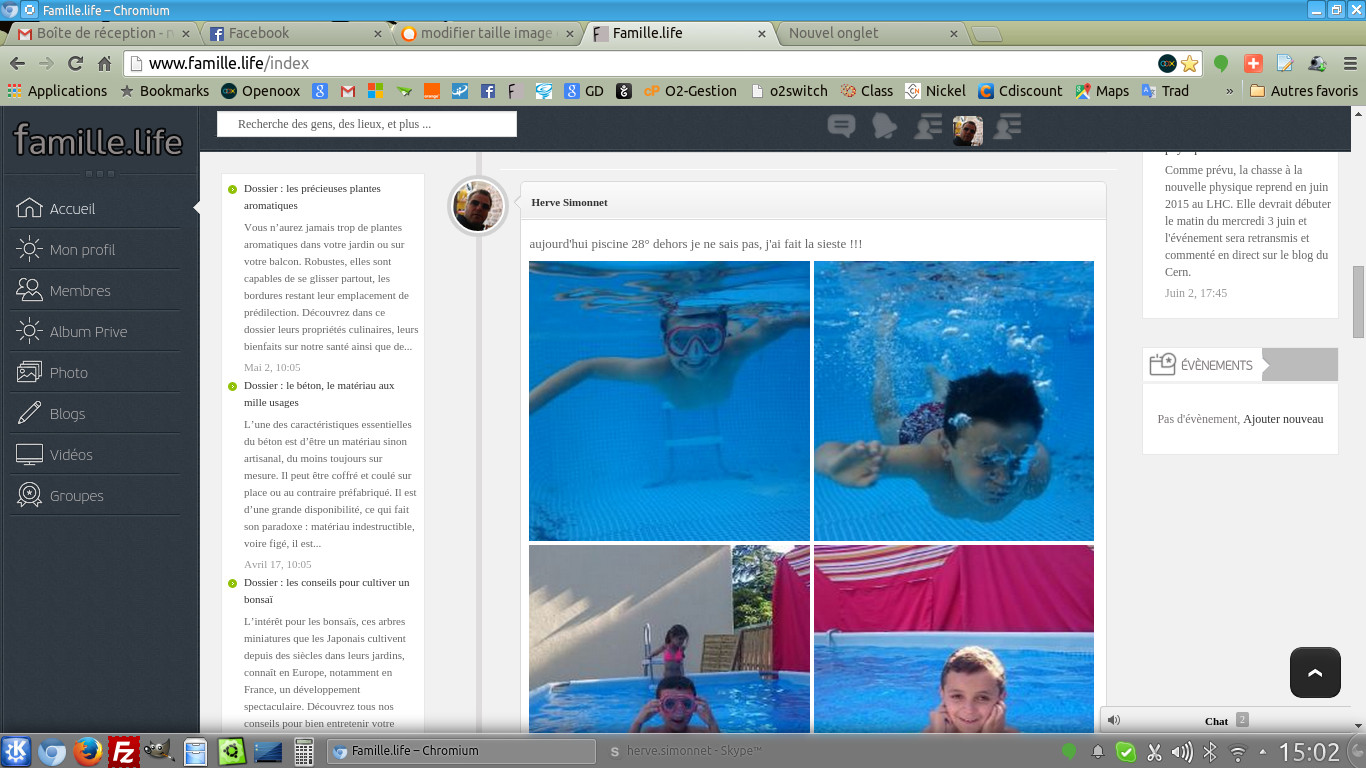
De plus, si quelqu'un upload plusieurs images, il y aura un mini album dans le newsfeed.
Est-ce cela qui doit prendre toute la largeur ?
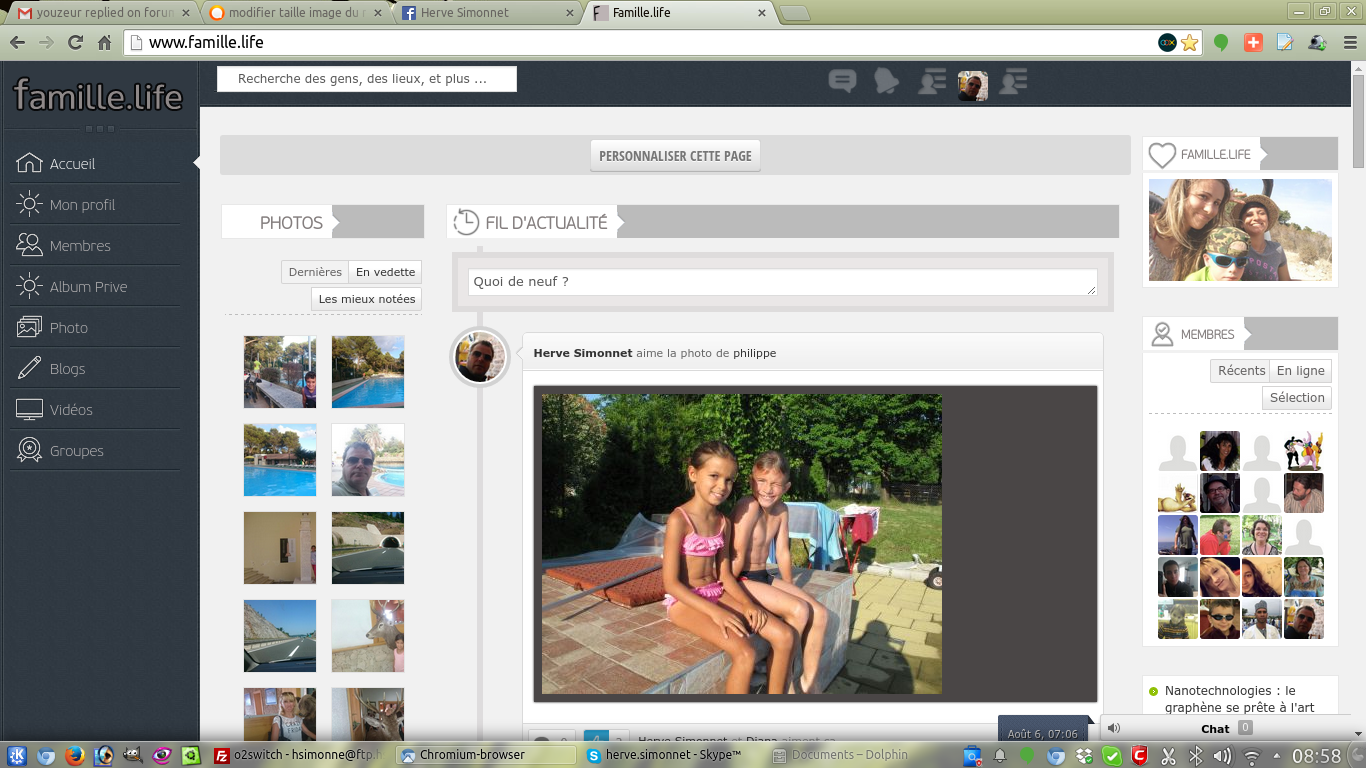
S'il n'y a qu'une photo uploadée, il y aura dans le newsfeed une miniature de cette image.
Si on l'élargie trop elle apparaîtra pixélisée :/
De toutes façons oui il est possible que l'image prenne la largeur, mais il faut plus d'info pour pouvoir dire quel code ajouter/modifier pour celà.
Peut-être une capture d'écran ?
.ow_newsfeed_large_image .ow_newsfeed_item_picture { width: 97%!important;
}
Actuellement le site est en maintenance.
Il faudrait que je puisse avoir un accès à la page en question pour voir quel est exactement le code utilisé...
Bonjour,
Le code donné par youzeur .ow_newsfeed_large_image .ow_newsfeed_item_picture { width: 97%!important;}
devrait fonctionner mais pour savoir si la classe css citée est vraiment la bonne, le plus simple est de faire un clic droit sur l'image (dans firefox ou chrome) puis de cliquer sur examiner l'élément.
Ensuite, le code html va s'afficher en bas et code css à droite (noter le numéro de ligne) et il est possible de faire le test de width: 97%; ou width: 100%; directement dans les classes qui apparaissent à droite en bleu sans avoir à modifier base.css (ajouter la propriété width entre les accolades { et })
Une fois la classe, propriété et ligne identifiée, ajouter la propriété dans base.css pour que la modification soit permanente..
Cordialement,
S. MORICO
Je viens de voir ça en lisant le message de Stéphane MORICO où ça m'a sauté aux yeux ;)
Désolé Hervé !
Peut-être que 2 mois après il n'est pas trop tard ? ...
.ow_newsfeed_large_image .ow_newsfeed_item_picture {
width: 97% !important;
}
Ha non, ce n'est pas dans le code source de la page qu'il faut l'ajouter !
C'est juste un peu de code css et donc il faut l'ajouter dans le champ "modifier le css" de la page /admin/theme/css
S'il y a déjà du code, il suffit de l'ajouter à la fin, après une nouvelle ligne.
Dans le source on déclare la classe :
class="machin"
Dans le css on dit à quoi ressemble "machin" :
.machin {color=blue; font-size=20px;}
Dans cet exemple si un bloc contenant du texte a la balise class="machin" alors le texte contenu dans ce bloc fera 20 pixels et sera en bleu.
Pour que les modifications de base.css soient prises en compte il faut activer le dev mod en modifiant le fichier ow_includes/config.php en changeant la dernière ligne:
define('OW_DEV_MODE', false);
en
define('OW_DEV_MODE', true);
Il est aussi possible d'activer les modifications du thème à l'aide du plugin Cache Cleaner Extreme
Mais franchement le plus simple c'est de mettre tout code css dans /admin/theme/css