We build. You grow.
Get best community software hereStart a social network, a fan-site, an education project with oxwall - free opensource community software
Support questions - Macabre | Forum
thank!
To accept a bigger logo, open the base.css.
Look for the example below. Change the width and height to match your logo. Save a copy of the original just in case of errors. Upload it via FTP. Mine is located on my server at: /www/ow_static/themes/macabre/
}
.ow_header .ow_logo h2 a {
display: block;
width: 236px;
height: 95px;
You may then want to change the Input Background in the Edit Theme in your Admin area to different logo if does not blend well with your logo.
In the base.css under the MasterPage and Page Layout, try messing with the left margins and such to get your logo in the proper place.
But so far I have found that certain updates replace the base.css and I must have to reupload it. Though I am new to this software.
Q
Awesome! But I would like to have all time visible logo and menú. Does anyone know how?
Depends on what you mean by "background".
Webpage is built of several major classes:
.ow_page_container
.ow_canvas
.ow_header
.ow_footer
You can add background-color property to each of those classes or just upload a background image in admin panel>>appearance>>edit theme>>theme settings.
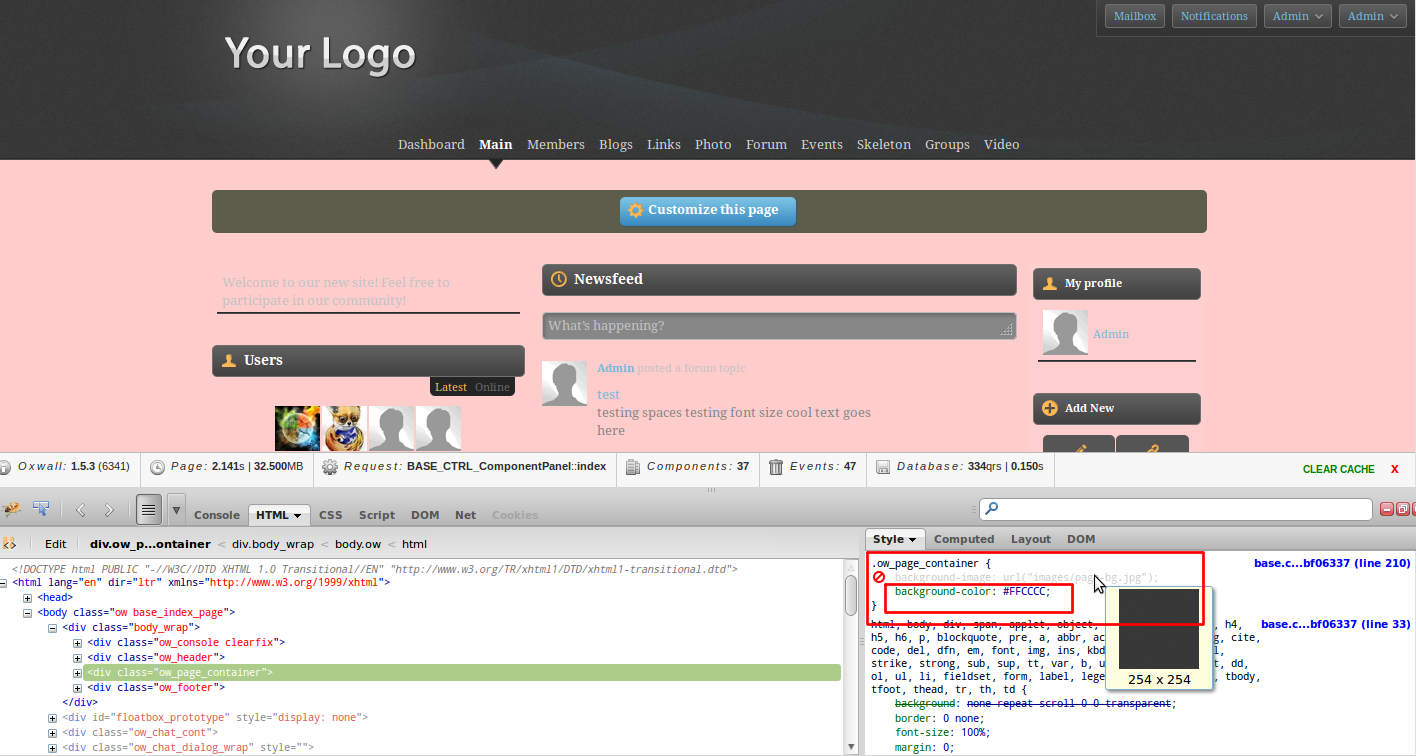
Ex: adding background color to .ow_page_container
( admin panel>>appearance>>edit theme>>"Css" tab.
Add:
.ow_page_container{
background-color: #FFCC99;
background-image: none;
}
Result:

Go to your main page being loged in as site admin>>click "Customize this page">> remove all items under "Sidebar" section>> click "Finish customizing".
Since sidebar is empty it will not show up.
To remove remaining part of the sidebar's header:

go to "CSS" section of the "Edit Theme" page in admin panel>>appearance and add following styles:
.ow_sidebar {
margin-right: -188px;
background-image: none;
padding: 4px;
}
We don't recommend putting a link to header image and can not provide detailed instructions on how this can be done.
Checking how this is done for the logo image in ow_themes/macabre/master_pages/general.html might help you to find out how to make header clickable.
