How can I open an external webpage in oxwall. I tried the below, but its not working.
I think my issue is in line 1. Can someone clarify? thxs
Requirements: text editor, FTP client or access to control panel.
- Create .html document with the content of your choice. For example, I have created .html document called “custom_page.html”.
- Upload the document to the directory where Oxwall is installed via FTP or control panel.
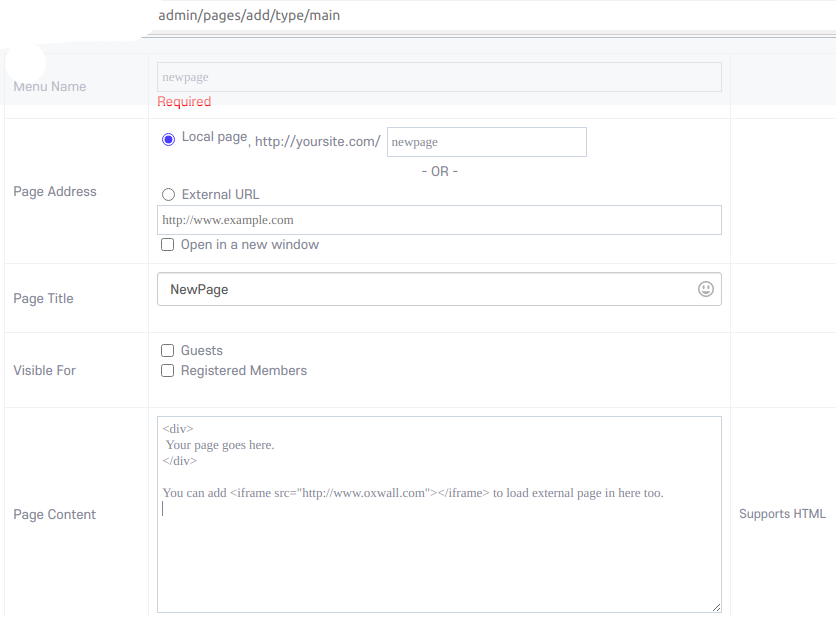
- Go to Oxwall's Admin Panel> Pages&Menus> Pages&Menus. Add a new page linking to External URL. Since my custom page is called “custom_page.html”, my URL will be http://mysitename.com/custom_page.html“. Once the page is added new menu item will appear on the front end of your site.
- Open .htaccess file located in the folder/directory where your Oxwall is installed. Use FTP client or control panel to access this place.
- Add following rewrite condition right before RewriteRule (.*) index.php line.