I do a lot of work on my website last weeks and get some good score for my website toyota-supra.de
What is your score with www.web.dev ?
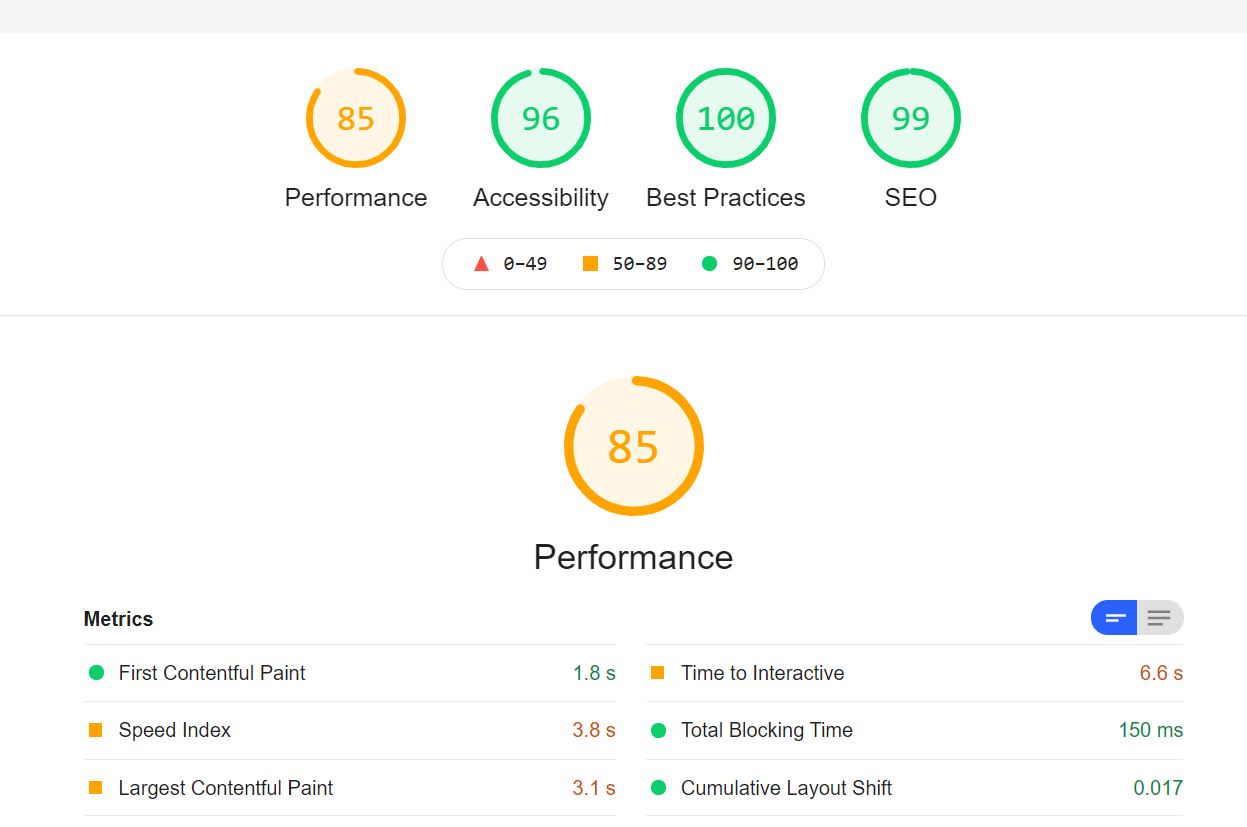
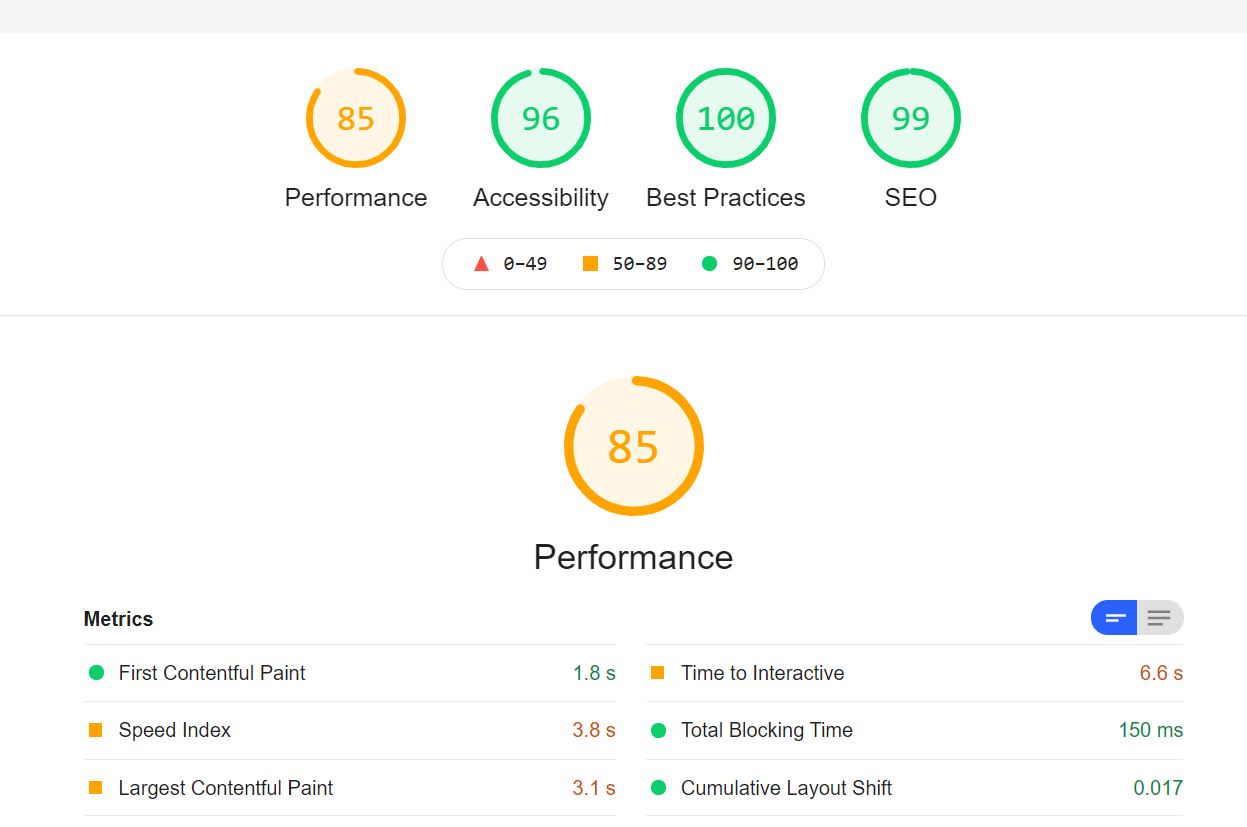
My best score was this one:

I do a lot of work on my website last weeks and get some good score for my website toyota-supra.de
What is your score with www.web.dev ?
My best score was this one:

Best way to install Nginx on CentOS until it's officially fully supported.
https://www.pwabuilder.com/
I recently got a PWA working with SuperPWA for a Wordpress site and confirmed that the caching and "do not cache" options are working properly now. 96% on Performance after enabling the PWA, when I had done everything I could to increase other ways.
Nothing beats not having to hit the web server for static content that doesn't change.
(The service worker serves the static / unchanging content to the browser itself, instead of having to access the site for that request).
It literally lowers the load average of the server, because multiple requests are no longer being handled by the server, but instead by the service worker cache. This actually increases the speed and decreases the latency for requests that actually DO need to come to the server. Still, there are bound to be issues with this strategy, as you can hopefully see?
They can all be resolved if you're patient and work through each issue, individually until there aren't any left.
There are a few bugs in SuperPWA, but it works pretty well.
Regardless, there are LOTS of options of caching Service Workers.
You should really read this though:
https://gist.github.com/...07e312d7c5d7d0f3b2f9
(There are ways around most of his complaints, but every PWA developer goes through these "discoveries")
Service Worker Resources:
https://github.com/w3c/ServiceWorker
https://github.com/mozilla/serviceworker-cookbook
https://github.com/GoogleChrome/samples/tree/gh-pages/service-worker
https://serviceworke.rs/
https://developer.mozilla.org/en-US/docs/Web/API/Service_Worker_API/Using_Service_Workers
https://developers.google.com/web/fundamentals/primers/service-workers