Hello everybody
I have a problem with only one text key: "base + avatar_user_select_empty_list_message"
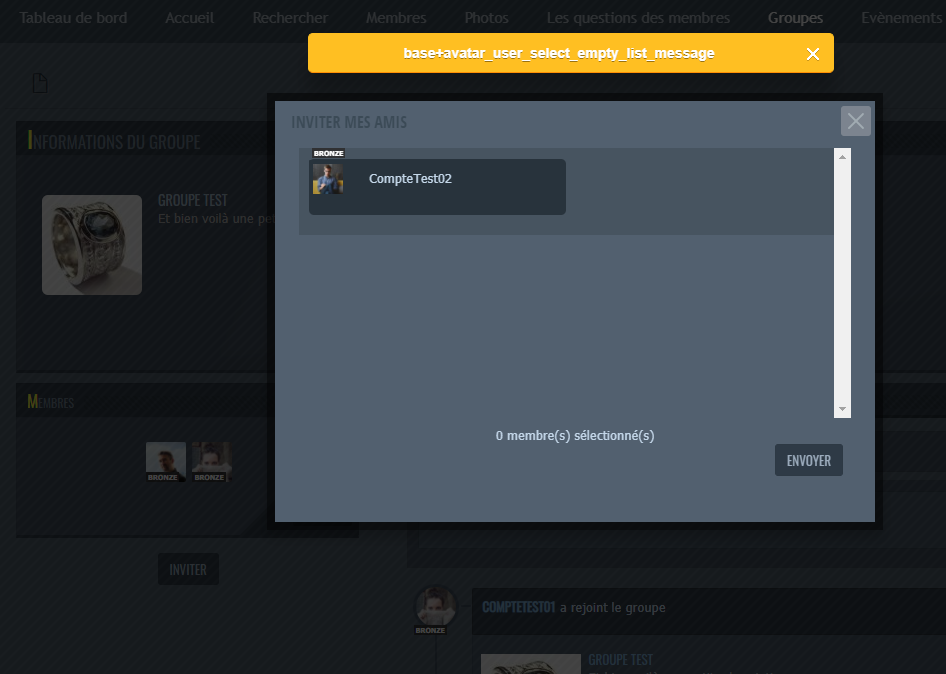
When I want to invite members to a group or to an event and I do not select anyone, the message that appears (see the screenshot) is not interpreted in either English or French.
The text key "base + avatar_user_select_empty_list_message" is correctly filled in the "languages" section of the administration panel, I found 2 files with this entry:
\ow_static\plugins\base\js\avatar_user_select.js
\ow_system_plugins\base\components\avatar_user_list_select.php
I tested some things but it does not change anything (even when activating the developer mode)
Does anyone have a solution to my problem?