A lot of people seem to be asking the same question here, but none of the answers work. One guy says he has a solution but asks that you PM him. Surely this a forum where people share problems and answers?
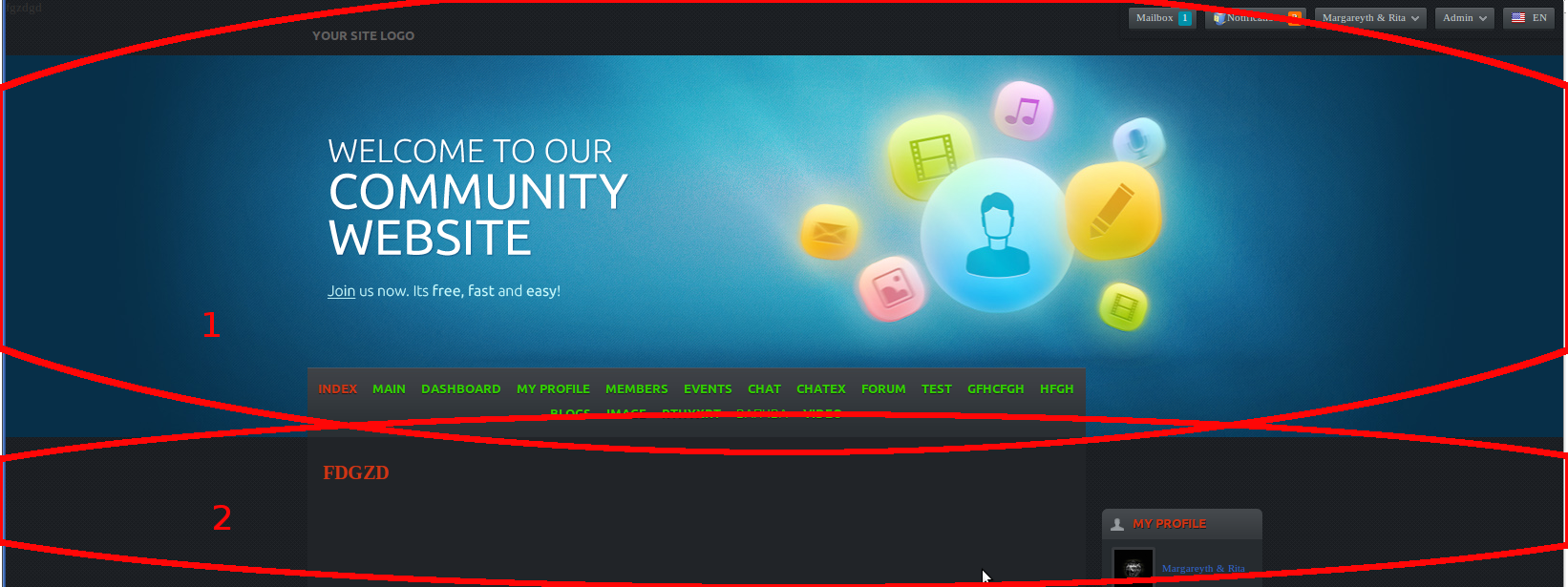
The words "Welcome to Our Community are in a PNG file called header_image.png and NOT in promo.png. (This is the graduated blue background image for the header)
If you create your own png image to replace Welcome to Our Community, it will NOT position itself correctly. Even if it's 318 x 169, a png file at 72 DPI, it will position itself to the top left of the header. See bottom image. The center column will then force itself up into the background image.
My screenshots are the same as others presented here, but I've given comparisons.
The question is quite simple: How do you get your own wording in header_image.png to appear in the correct place?
We build. You grow.
Get best community software hereStart a social network, a fan-site, an education project with oxwall - free opensource community software
How to edit darklets them | Forum
ross
Jun 23 '13
You need to change this image itself in one of the image editing software, like photoshop
John
Jun 24 '13
Okay, I finally figured it out and it isn't hard. Please follow each step or you're likely to get nowhere.
1. Create a PNG file with a transparent background. I used the parameters of the original Oxwall "Welcome to" image as an example: 318 x 169 pixels at 72 dpi however I will experiment with different sizes. The height is probably the most important part because it will affect the position of the main menu.
2. Name the image header_image.png (This is important)
3. FTP the new image to the following folder on your server. It's NOT where you would expect to put it!
yousoxwallfolder/ow_static/themes/darklets/images
4. Do NOT use the upload facility supplied with the theme. It must post the image to the wrong folder or maybe you then have to reinstall the theme..
Open your site and the new image should be there in exactly the right position. If not, refresh your browser. If it's still not there, make sure your FTP client was set to overwrite files. If all else fails, clear your browser cache.
Good luck.
Ross, I thought my screenshots clearly show that I had created a new image.
1. Create a PNG file with a transparent background. I used the parameters of the original Oxwall "Welcome to" image as an example: 318 x 169 pixels at 72 dpi however I will experiment with different sizes. The height is probably the most important part because it will affect the position of the main menu.
2. Name the image header_image.png (This is important)
3. FTP the new image to the following folder on your server. It's NOT where you would expect to put it!
yousoxwallfolder/ow_static/themes/darklets/images
4. Do NOT use the upload facility supplied with the theme. It must post the image to the wrong folder or maybe you then have to reinstall the theme..
Open your site and the new image should be there in exactly the right position. If not, refresh your browser. If it's still not there, make sure your FTP client was set to overwrite files. If all else fails, clear your browser cache.
Good luck.
Ross, I thought my screenshots clearly show that I had created a new image.
The Forum post is edited by John Jun 24 '13
Stephanie Urquhart
Jun 24 '13
Has anyone had an issue with the left side of the Darklets theme being cut off when viewed on mobile devices, tablets, or "square" monitors?
Krishnakumar
Sep 29 '14
One simple question: What is the exact size of Page Header Image and Page promo image in Darklets theme?
dave
Sep 29 '14
you should be able to look at the images folder if you have the full version downloaded or the full theme folder downloaded from the theme author and get that info. If not then use either FF or chrome dev tools to tell you. Or download the image to your pc from the server theme images folder and get it that way.
The Forum post is edited by dave Sep 29 '14
Dan
Sep 30 '14
Ok.. so I figured out the header image prob, but I am stuck on the promo.jpg issue here. I made a new one, exact same size and everything as the default one, and uploaded it to the ow_static directory like the header image, but for some reason it shows up huge and cuts off both sides. Why is this and how do I fix it?
Thanks,
Dan
The Forum post is edited by Dan Sep 30 '14
Dan
Oct 1 '14
Yes, my image is 2500 x 400 and I already have done to it what I want, I just need to know where to put it or why when I upload it and view the site it makes the image huge and cuts off the ends of it.
Dan
Krishnakumar
Dec 17 '14
Hi Edmund,
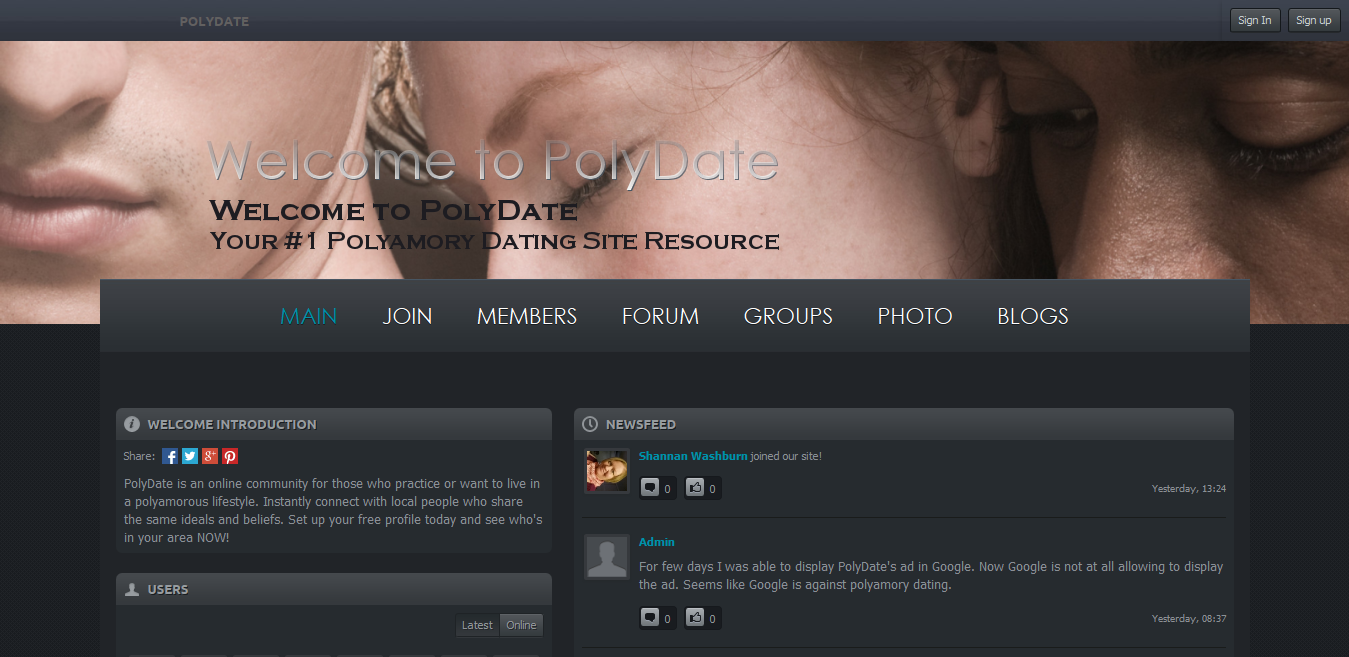
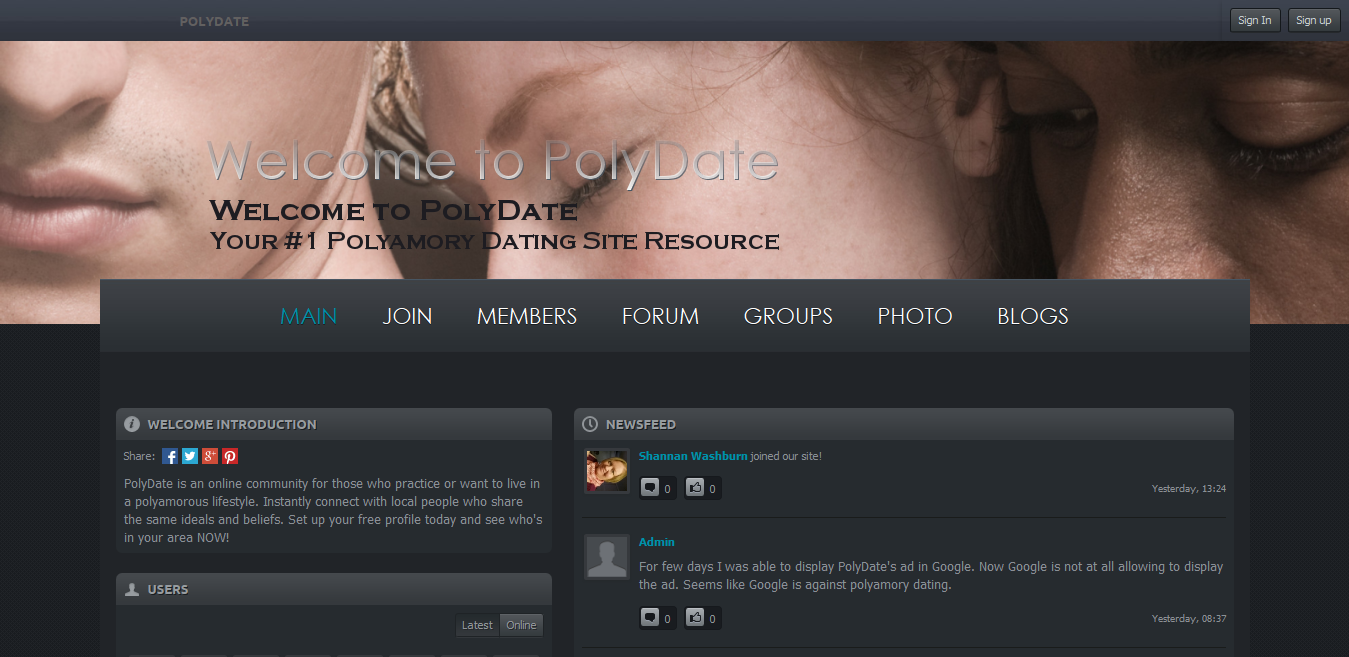
Please tell me the exact size of the promo image (#1) in the image you have shown here? And what is the exact size of header image. I tried 327 x 1000 but the full width image is not displaying.
Please tell me the exact size of the promo image (#1) in the image you have shown here? And what is the exact size of header image. I tried 327 x 1000 but the full width image is not displaying.
Hi Edmund,
Can you please, specify, which background area you're referring to 1 or 2?
If you want to change the background of the first area, then you will have to change the image itself with one of the image editing software and then upload here: admin panel>>appearance>>edit theme>>theme settings>> replace "Page promo image".
If you want to change the background color of the second area (site background), you can do that here: admin panel>>appearance>>edit theme>>theme settings>> Page background image.
The Forum post is edited by Krishnakumar Dec 17 '14
Kяuncн
Dec 17 '14
The original Darklets Promo page/Image (promo.jpg) is at 2500X400 and actually contained w/In the .ow_page_wrap, so the image can be as wide as you wish --- But ---
If your looking to use a wide image in order for it to auto size according to the browser window, no matter even if being viewed via mobile or tablet browser then the proper use of the image would be:
background-size: 100% auto;

So again if your looking to use a wide image----------->


If your looking to use a wide image in order for it to auto size according to the browser window, no matter even if being viewed via mobile or tablet browser then the proper use of the image would be:
background-size: 100% auto;

So again if your looking to use a wide image----------->

The Forum post is edited by Kяuncн Dec 21 '14
Krishnakumar
Dec 17 '14
Krunch Friend,
When I have seen the two images above, a moment I thought you have modified my website! :) Before reading your answer I have checked the website :D to see what happened! thanks for the answer let me learn and try it.
When I have seen the two images above, a moment I thought you have modified my website! :) Before reading your answer I have checked the website :D to see what happened! thanks for the answer let me learn and try it.
Kяuncн
Dec 17 '14
No, not a live edit, just with firebug lol, that would be a trick wouldn't it ;-)
Good luck and let me know if I can be of more assistance on this.
Good luck and let me know if I can be of more assistance on this.
Krishnakumar
Dec 20 '14
No, not a live edit, just with firebug lol, that would be a trick wouldn't it ;-)Yes. Really a trick. People will think that their website is hacked :D. Thanks for the support. Members are slowly increasing in my PolyDate.net. I wanted to know the exact height of promo image (ie. 400 px) and 1600 px width would be fine to display the promo image as full width in computer/ laptop screens.
Good luck and let me know if I can be of more assistance on this.