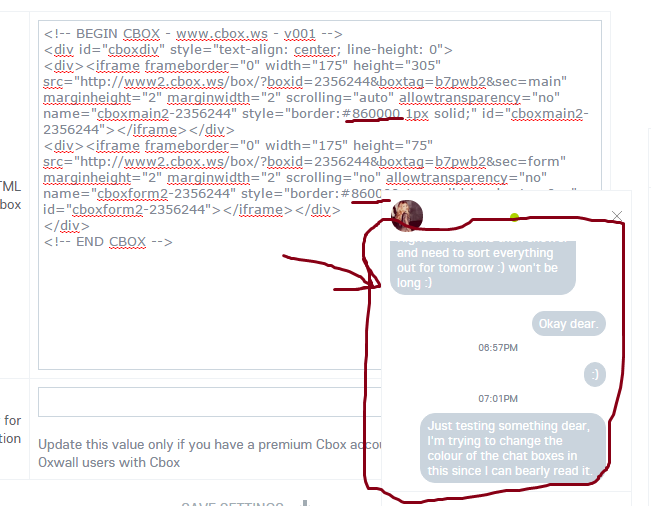
I'm just wondering how you can change the colour of the background to the chat box? It's barely readable for most members and just wondering how to do it please? I changed the parts underlined but that seemed to do nothing, even when I closed the chats and logged out and back in again.
Thank you and hope to hear back from you soon.