We build. You grow.
Get best community software hereStart a social network, a fan-site, an education project with oxwall - free opensource community software
How to edit darklets them | Forum
1. a) replace default image with the image of your own in admin panel> edit theme
b) admin panel> edit CSS
.ow_header_pic {
background-image: url("images/header_image.png");/** OW_Control type:image,
key:headerImage, section:1. General Settings, label: Page header image **/
background-position: 20px 87px;
background-repeat: no-repeat;
height: 327px;
margin: 0 auto;
width: 1000px;
2. admin panel> edit CSS
.ow_menu_wrap {
background: url("images/menu.jpg") repeat-x scroll 0 0 #33383C;
display: table;
height: 73px;
margin: 0;
width: 815px;
Page header image). See attached.
Cheers.
Jam, it is very difficult to tell what is your desired result from your screen shot. My best guess would be, that you would like to change the height of those blocks. Note that these are places just to start with. Depending on your desired result you might need to change other CSS styles as well.
1. a) replace default image with the image of your own in admin panel> edit theme
b) admin panel> edit CSS.ow_header_pic {
background-image: url("images/header_image.png");/** OW_Control type:image,
key:headerImage, section:1. General Settings, label: Page header image **/
background-position: 20px 87px;
background-repeat: no-repeat;
height: 327px;
margin: 0 auto;
width: 1000px;
2. admin panel> edit CSS
.ow_menu_wrap {
background: url("images/menu.jpg") repeat-x scroll 0 0 #33383C;
display: table;
height: 73px;
margin: 0;
width: 815px;
if i edit the css code in admin panel can i put direct the following?.
.ow_header_pic {
background-image: url("images/header_image.png");/** OW_Control type:image,
key:headerImage, section:1. General Settings, label: Page header image **/
background-position: 20px 87px;
background-repeat: no-repeat;
height: 327px;
margin: 0 auto;
width: 1000px;
and
.ow_menu_wrap {
background: url("images/menu.jpg") repeat-x scroll 0 0 #33383C;
display: table;
height: 73px;
margin: 0;
width: 815px;
please see attached photo where i mean to put those codes==
Whatever you put there, will overwrite original CSS styles.
http://stackoverflow.com/...ating-to-other-pages
http://forum.bytesforall.com/showthread.php?t=12289
You just will need to search, find the best solution and test it on Oxwall.
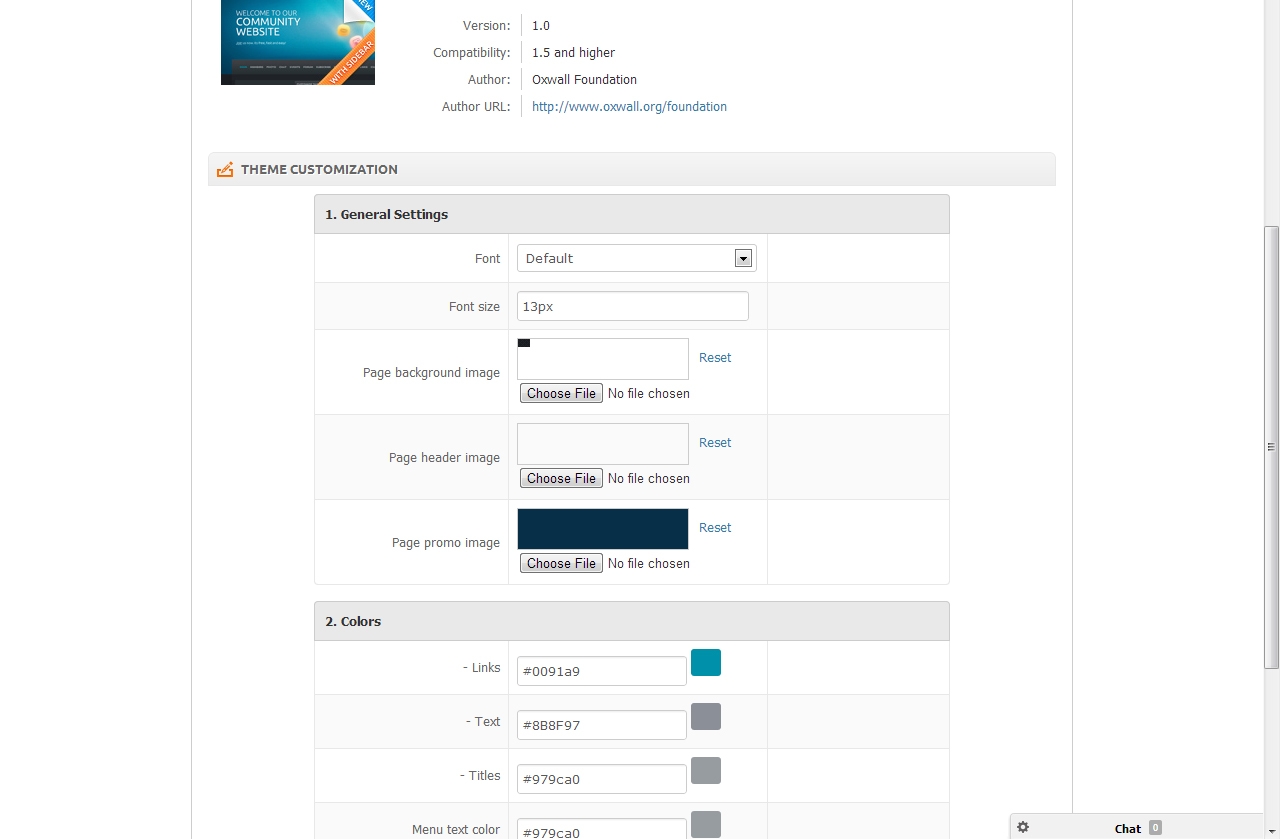
go to admin panel>>appearance>>edit theme>>theme settings>> replace "Page header image"
Best regards
Dennis
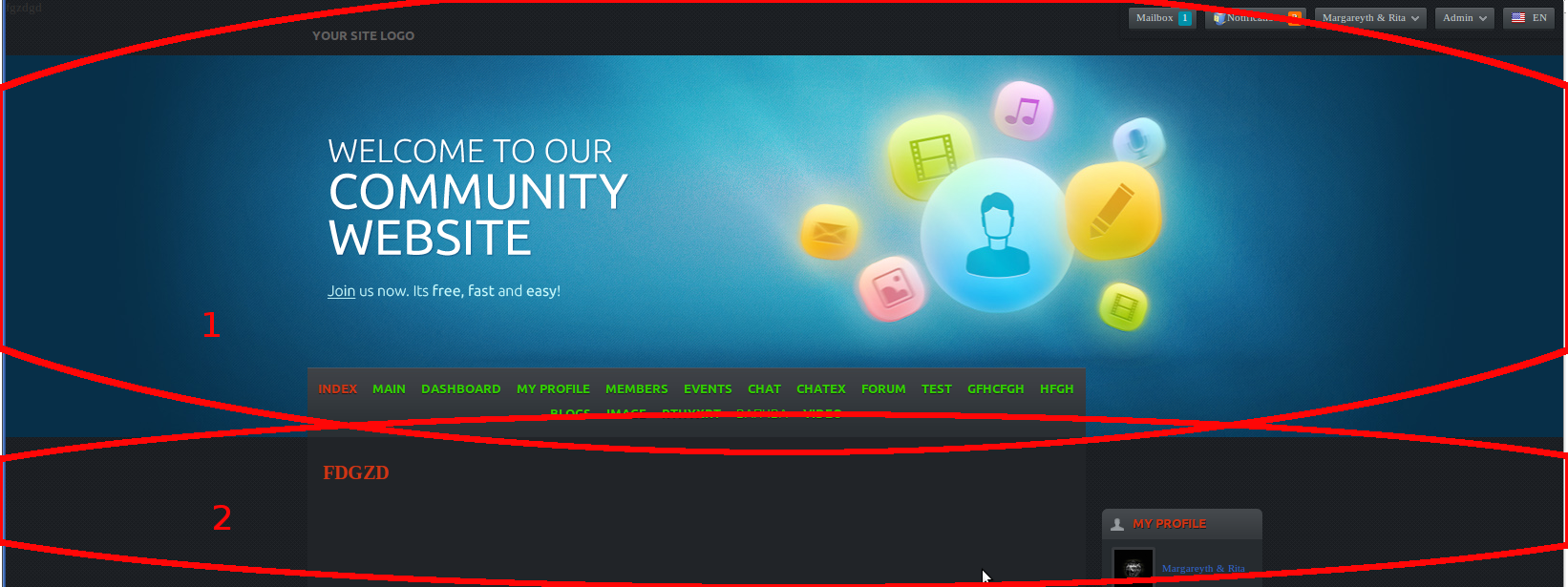
Can you please, specify, which background area you're referring to 1 or 2?
If you want to change the background of the first area, then you will have to change the image itself with one of the image editing software and then upload here: admin panel>>appearance>>edit theme>>theme settings>> replace "Page promo image".
If you want to change the background color of the second area (site background), you can do that here: admin panel>>appearance>>edit theme>>theme settings>> Page background image.
I think he means the whole page background which would prob mean leaving those two items in admin theme settings blank or:
using images that have transparent backgrounds in those admin settings or:
you might be able to do a vision trick and put half the image in one theme setting and the lower half in the other and make it look like one big image or:
use Firefox and bring up your site, click on FF tools, webdeveloper, inspector. You can move the dotted box around to where you want. This will show you the css that is being used to display that part of the page, you can lock it on a section then just click on it again to unlock it. Then you will have to mod that css and do one of several things:
A: comment out the original css items then put your own data in in the css.
B: use a display:none on those original css items and do your own css.
C: use an inline css to substitute for the css file, an inline css supercedes the css file.
Good luck... Before you do anything, you might consider it may be better to use a theme with less eye candy and put eyecandy in there with css, than to take a fancy theme and rip it apart... But that is how you learn so go for it lol..
1. EDIT THEME -> Theme Settings -> Page promo image (Choose File to change)
2. Graphics -> URL - and check filename, in my case - xxx.xxx/ow_userfiles/themes/theme_image_1.jpg <- my automated filename
3. GO to ow_userfiles/themes/ folder in my hosting and upload my graphic name change with SAME automated filename (theme_image_1.jpg)
Work like a charm ! LOL
Since I am very lazy ... would anyone gimme the Complete CSS background image code to adjust the height ? Please ? So I can adjust it at the EDIT CSS section.
Tq